第4回 テンプレートファイル分割&インクルードタグの使い方
テンプレートファイルの分割方法とインクルードタグの使い方
前回作成したindex.phpを3つのテンプレートパーツファイル(header.php/content.php/footer.php)に分割し、インクルードタグでこれらのテンプレートパーツを読み込む一連の方法について説明します。
テーマファイルのダウンロードリンク
これまではBlog記事の形式で作成しておりましたが、図がある方が分かりやすいと思い、プレゼン形式にまとめてみました。なお、編集後のテーマはここで公開しておりますので、参照してくださいね。
2012/7/26 下記解説を追記しました。
スライド毎の説明
slide#01 はじめに

今回のキーワードは、「インクルードタグ」と「テンプレートパーツ」です。前回までは1つのテンプレートindex.phpによって、Webページを作成していました。今回は、index.phpに書いたコードを分割して「テンプレートパーツ」ファイルを作成し、これらのファイルを「インクルードタグ」によって読み込めるように変更していきます。パーツ化することによって、index.php以外のテンプレートファイル(例えば、home.phpやcategory.php)を作成したときに、パーツに書いたコードを各テンプレートファイル共通で使うことが出来ます。
slide#02 目次

まず今回のポイントを確認した上で、テンプレートパーツをインクルードタグで読み込む動作のイメージについて説明します。その後で、実際にファイル編集する方法について、例を挙げて紹介していきます。
slide#03 今回のポイント

繰り返しになりますが、前回までに作成したテーマでは、サイトのソースを出力するためのコードを、全てテンプレートファイル”index.php”に書いていました。今回の編集で、index.phpに書いていたコードの一部を、3つの別のファイルに書きます。index.phpは、ここで作成した3つのファイルを「インクルードタグ」とよばれるWordPress関数によって読み込みます。
slide#04 インクルードタグでテンプレートパーツを読み込む動作イメージ

ここでは、3つのファイルを作成します。
- header.php
- content.php
- footer.php
これらのファイルは部品のような働きをするので、テンプレートパーツと呼びます。複数のテンプレートファイル(index.phpのほか、未だ作っていませんが、トップページ用テンプレートのhome.php、カテゴリ表示用のcategory.phpなど)で共通するコードを、テンプレートパーツに書き出します。テンプレートファイルは、これらのテンプレートパーツをインクルードタグで読み込むことが出来ます。サイト実行するときは、テンプレートファイル内に書いた「インクルードタグ」が、「テンプレートパーツに書いたコード」に置換されるようなイメージです。これにより、各テンプレートファイルで共通であるコードを、使い回すことができます。
header.phpは、テンプレートファイルの冒頭で共通するコードを纏めます。通常は、<header>〜</header>内のコードおよび、サイト名やメニューバーなどサイト上部に表示するコードを含めます。
content.phpは、投稿記事を表示する部分のコードを纏めます。通常、ループ処理内のコードを書きます。
footer.phpは、テンプレートファイル最後で共通するコードを纏めます。通常は、コピーライトなどのサイト下部に表示するコードから</html>タグまでを含めます。
slide#05 ファイルを分割するメリット

一つ前のスライドでも触れましたが、パーツ化するメリットは、異なるテンプレート間で共通するコードを共有できることです。これによる最大のメリットは、メンテナンス性です。テンプレートパーツを利用していない場合、例えばサイト名を表示するコードを変更しなければならないときに、各テンプレートを全て修正しなくてはなりません。一方で、テンプレートパーツ化していれば、サイト名を表示するコードが入っているheader.phpのみを修正するだけで済みます。このように、複数のテンプレートファイルで共通するコードは、テンプレートパーツ化しておくと、とても便利です。
slide#06 ファイルを分割するメリット

フッター表示部分を、footer.phpとしてコードをパーツ化しておくことで、上のような修正もラクですね。
slide#07 ファイル編集の作業手順

元のindex.phpが出来上がっている場合、テンプレートパーツファイルの作成はとても簡単です。
- 3つの空ファイル作成
- index.phpから、1で作成したファイルにカット&ペースト
- index.phpにインクルードタグを記入
実際にやってみましょう。
slide#08 作業1_3つの空ファイル(header.php、content.php、footer.php)を作成する

テーマフォルダ内に3つのファイル、index.php、content.php、footer.phpを作成します。これらのファイルは、テーマフォルダの直下に保存します。
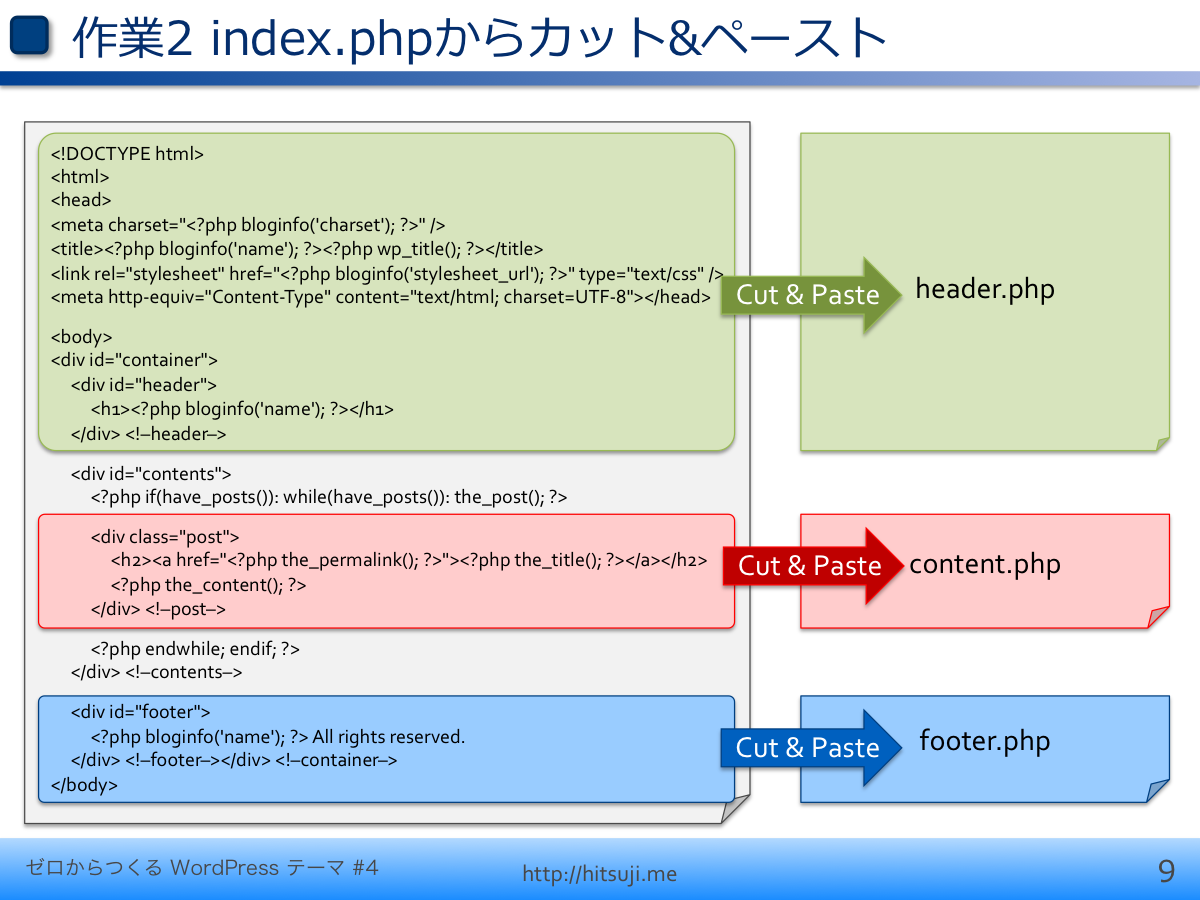
slide#09 作業2_index.phpからコードをカット&ペースト

テンプレートパーツに書くコードを、index.phpから、冒頭部分はheader.php、投稿記事表示部分はcontent.php、最後の部分はfooter.phpに移します。
文字が小さくてすみません。詳細は、この記事の冒頭に今回編集したテーマフォルダのダウンロードリンク先を書いておりますので、フォルダをダウンロードして参照して頂ければと思います。
slide#10 作業2_index.phpからコードをカット&ペースト(カット&ペースト後)

カット&ペーストすると、上図のようになりますね。index.phpはスカスカになります。
slide#11 作業3_index.phpにインクルードタグを記入する

index.phpにインクルードタグを書いて、テンプレートパーツをindex.phpに読み込めるようにします。header.phpとfooter.phpは専用のインクルードタグが用意されており、それぞれget_header()、get_footer()です。一方で、content.phpは専用のインクルードタグが用意されていません。汎用のインクルードタグが、get_template_part()です。引数として、テンプレートパーツ名を指定します。
header.phpとfooter.phpは、専用のインクルードタグが用意されていることからも分かる通り、このままのファイル名を使う必要があります。
content.phpは、各自好きな名称を使うことが出来ます。しかし、投稿記事の表示部分を書いたテンプレートパーツに”content.php”という名前を付けることは一般的なので、特に理由が無い限り、このままのファイル名を使った方が良いと思います。ユニークな名前を付けても、コードの可読性が下がってしまうからです。
slide#12 テンプレートパーツとインクルードタグのまとめ、次回予告

以上で見てきた通り、ファイルを分割して、テンプレートパーツ化することで、各テンプレートファイルで共通するコードを共有することができます。それにより保守性が上がります。巷で配布されているWordPressテーマには、header.php、content.php、footer.phpを含めたテンプレートパーツを利用していないものは殆どありません。ファイル数は増えますが、それ以上のメンテナンス性のメリットがありますので、是非取り入れることをオススメします。
次回は、カテゴリ表示(category.php)と単一投稿記事(single.php)の表示テンプレートを作成します。また、これらの作業を通して、テンプレート階層について紹介したいと思います。
最後まで読んでいただき、ありがとうございました!