こんにちは。今回は、第1回目で作成したstyle.cssに手を加えていきたいと思います。既にスタイルシートについて理解されている方には、今回は退屈だと思いますので、適宜スキップしてください。なお、編集後のテーマはここにありますので、必要な方はダウンロードしてください。
スタイルシートとは?
Webページのデザインを決めるファイルです。拡張子はcssです。スタイルシート完全初心者の方向けに、こちらに簡単な説明を書きました。
テーマ開発の前準備
第二回で用意した投稿記事のサンプルは単純過ぎるので、今回はもう少し凝った作りの投稿記事を追加してみます。ダッシュボードを開き、投稿>新規追加で、以下を元に記事を1件投稿してください。
投稿記事のタイトル
インクルードタグ
投稿記事の本文(html)
記事本文編集の右上にある「HTML」タブを押して、下記のコードを貼付けてください。ただし、赤字の行は、赤字の部分を消して、この場所に画像ファイルを挿入し、キャプションを指定し、右寄せ指定で記事に貼付けてください。使用した画像ファイルは、<<こちら>>に用意してあります。
<h3>インクルードタグとは(h3)</h3>
画像を挿入(右寄せ、キャプションを「Wordpress日本語サイト」に設定)
テンプレートインクルードタグは、あるテンプレートファイル(例えば index.php)の中で、他のテンプレートファイル(例えば header.php)の HTML や PHP を実行するために使います。PHP にはこの用途の include() 文がありますが、以下の WordPress テンプレートタグを使えば、より簡単に特定のファイルを読み込めます。
<h4>補足(h4)</h4>
テンプレートとテーマについてのさらなる情報は、テーマの使い方 ならびに テーマの作成 をご覧ください。インクルードタグを用いて一つのウェブページを構成する仕組みについては、テンプレート入門で説明しています。
以上、<a title="http://wpdocs.sourceforge.jp/" href="http://wpdocs.sourceforge.jp/">http://wpdocs.sourceforge.jp/</a> から引用しました。
<h3></h3>
<h3>インクルードタグの導入(h3)</h3>
<h4>インクルードタグの種類(h4)</h4>
インクルードタグには、以下のようなものがあります。
<ul>
<li>get_header()</li>
<li>get_footer()</li>
<li>get_sidebar()</li>
</ul>
それでは、前回作成したindex.phpを元に、各インクルードタグを作成しましょう。手順は以下の通りです。
<ol>
<li>ファイルを作成(header.php, footer.php, sidebar.php)</li>
<li>index.phpから、1で作成した各ファイルにコードをコピー</li>
<li>functions.phpを編集する</li>
</ol>
順番に説明していきます。
・・・
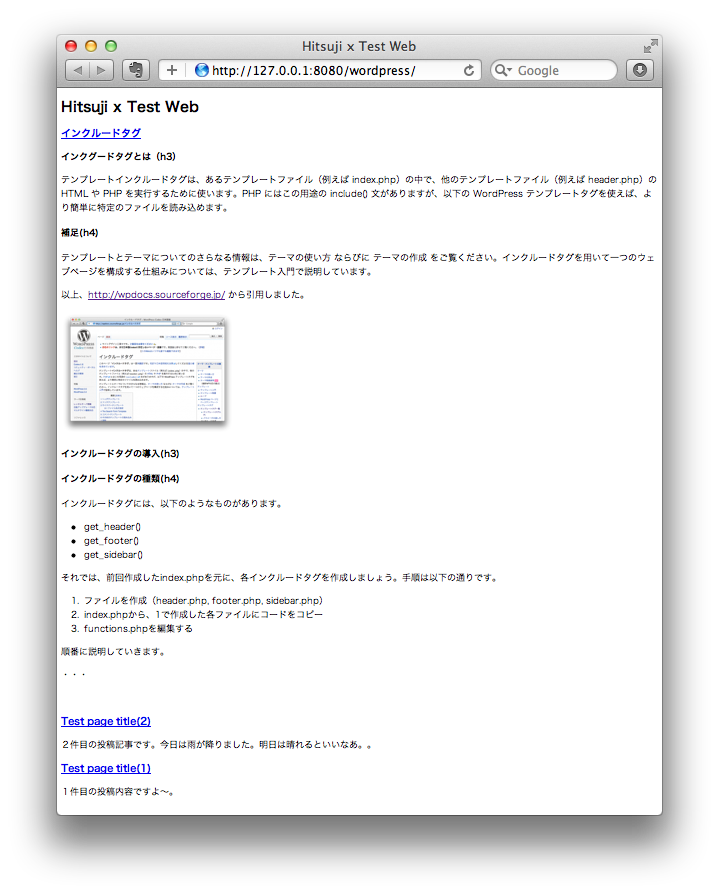
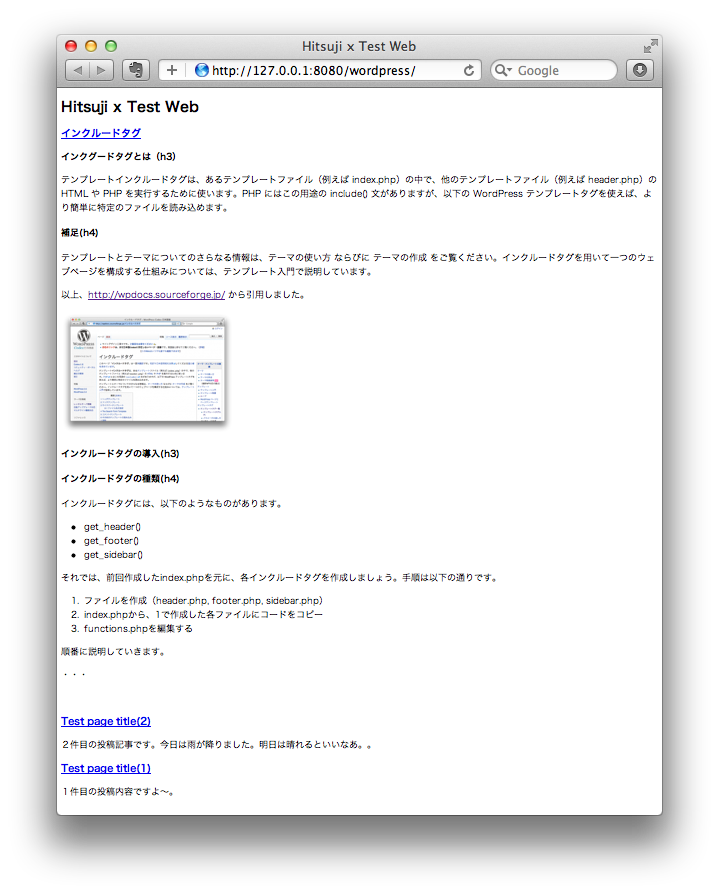
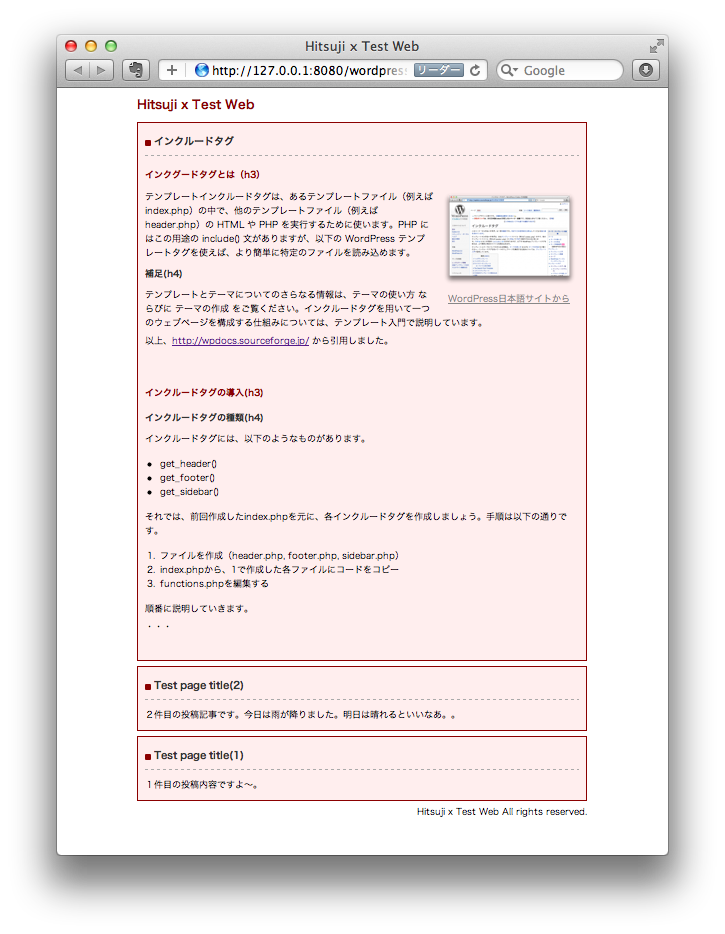
参考までに、この記事を追加した段階でのサイトのイメージを次に掲載します。

スタイルを指定する
ここでは、index.phpとstyle.cssのそれぞれを編集します。<header>〜</header>部分には変更ありませんので、<body>以下を掲載します。
index.php
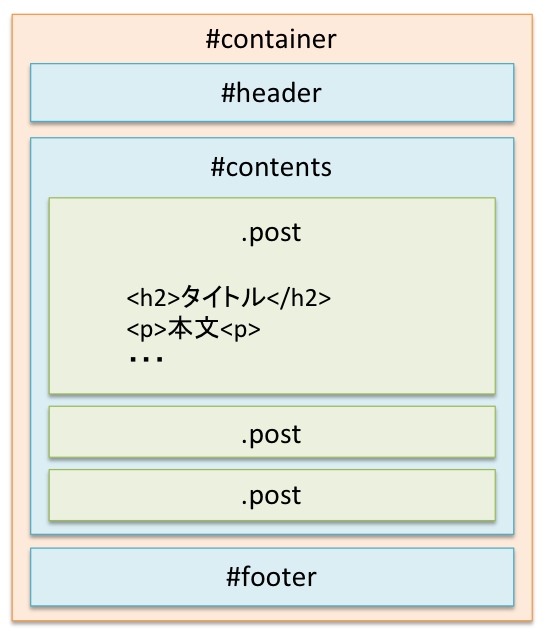
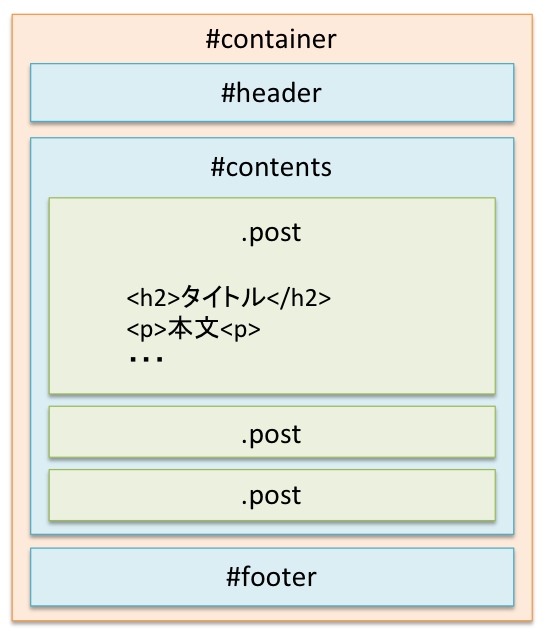
これらのレイアウトを図にすると、次のようになります。

- container:全体を囲むボックス。幅指定して中央寄せする。
- header:サイトのタイトルやロゴなど、全てのページ共通で、ページ上に表示する部分。
- contents:記事の主な内容。
- post:各投稿記事を囲むボックス。
- footer:コピーライトなど、全てのページ共通で、ページ下に表示する部分。
これらの属性名のうち、#headerと#footerについては、この名称を使うのがWordpressにおいては極めて一般的です。#headerと#footerに関しては、次回関連する話題を取り上げます。
さて、次にこのindex.phpのレイアウトを念頭に入れて、CSSを設計します。長いですが、以下全て掲載致します。
style.css
png画像”darkred_marker_12x12.png”を入れて使っています(画像ファイルはココにあります)。サイトデザインに用いる画像ファイルは、テーマフォルダに入れておくことで、スタイルシートから簡単に呼び出せます。
さて、CSSの指定子(text-align, padding…etc.)については、指定子名で検索すれば沢山リファレンスが出てくると思いますので、ここでは「どんなデザインにしようとしているのか?」に対するキーワードのみ紹介したいと思います。
- body:サイトで利用する、基本のフォントの種類、サイズを指定
- #container:幅を900pxに指定。全体を中央寄せ
- #header h1:サイトタイトルの文字サイズ、色などを指定
- .post:薄い赤で背景塗りつぶし、
- .post h2:投稿記事のタイトルを、画像をと下線の飾りをつけて表示。
- .post a:リンクのアンダーラインを消す、文字色を指定
- .post a:hover:リンクにカーソルを合わせたときの、文字色を指定
- .post p:投稿記事本文の行送り高さを指定
- .post ul, ol, li:リスト形式のフォーマット指定。→参考HP
- .post aligncenter:投稿記事に貼付けた画像を中央寄せにした場合のフォーマット指定。
- .post .alignright:画像右寄せ指定の場合に、文字を回り込みさせている。
- .post .alignleft:画像左寄せ指定の場合に、文字を回り込みさせている。
- .post .wp-caption:画像キャプションのフォーマット指定。
- #footer:コピーライト表示を右寄せ
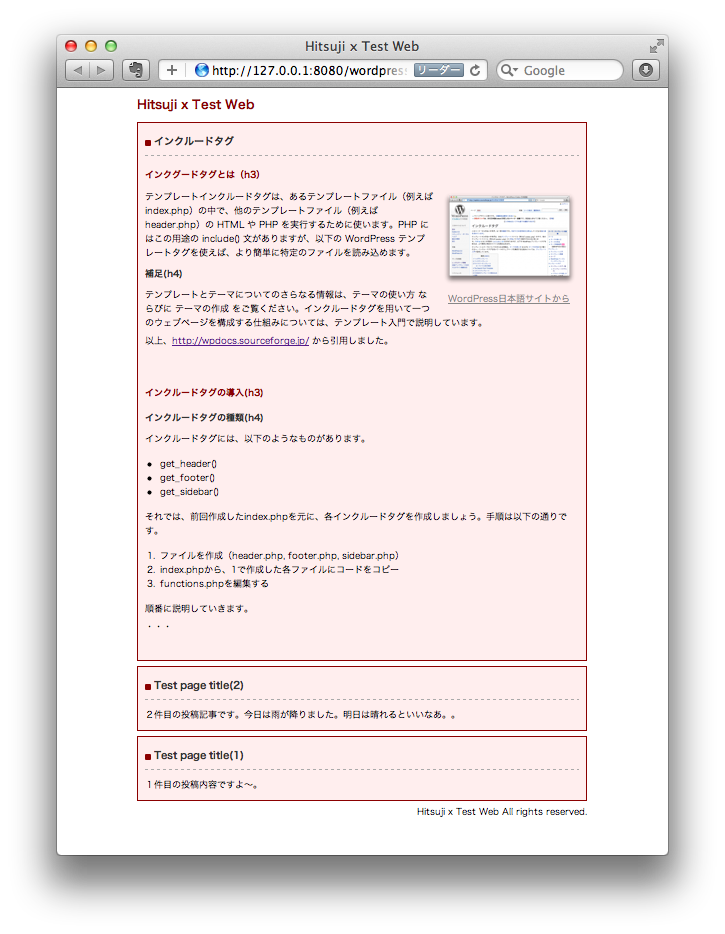
以上の編集をしてサイト表示すると、次のようなサイトが得られます。

まとめ
今回は、スタイルシートの指定を行いました。次回は、index.phpのソースをheader.php、contents.php、footer.phpの3つに分割して利用する方法について取り上げます。では、また!
「WordPressテーマ講座:旧版」の記事