第2回 WordPressループ関数の使い方
こんにちは。今回は、前回作成したindex.phpをカスタマイズして、投稿記事を表示できるようにしていきたいと思います。
投稿記事を表示する
テーマ開発の前準備
テーマ作成の前に、トップページの表示設定を行います。Wordpressダッシュボード>設定>表示設定を開き、フロントページの表示設定を「最新の投稿」にしておいてください。また、まだ一件も記事を投稿していない場合は、Wordpressのダッシュボード>投稿>新規追加で、動作テスト用に数件の記事を公開しておいてください。なおここでの説明は、下記の2件の記事を投稿した場合を想定して書きます。
1件目の投稿
タイトル:Test page title(1) 本文:1件目の投稿内容ですよ〜。
2件目の投稿
タイトル:Test page title(2) 本文:2件目の投稿記事です。今日は雨が降りました。明日は晴れるといいなあ。。
index.phpを修正して投稿記事を表示する
まずはともあれ、投稿記事を表示してみましょう。前回作成したコードから、<body>〜</body>の中を下記のように変更してください。既にアップロードしたindex.phpを直接編集して上書きすれば、変更内容がサイト表示時に反映されます。
index.php
index.phpの編集が終わりましたらファイルを上書き保存して、サイトを確認してみてください。万が一サイトが真っ白になった場合は、コードのどこかに誤りがあるはずです。特に、コロン(:)やセミコロン(;)は書き忘れるなど間違えやすいので、確認してみてくださいね。
表示されたサイトを見てみましょう。ページの一番上にサイトのタイトルが表示され、それから投稿日時が新しい順番に、投稿記事のタイトルと内容が表示されていれば、実験成功です。

コードを理解する
index.phpを上から順に見て行きます。
<h1><?php bloginfo('name'); ?></h1>
ここでは、Wordpressダッシュボードから設定したサイト名を出力するためにbloginfo()関数を使っています。なおWordpressには、これとよく似た関数でget_bloginfo()もあります。get_bloginfo()は、サイトに関する情報を「値」として出力する関数です。
bloginfo()とget_bloginfo()の違い
具体的な例で言いますと、下記2つでサイト実行した場合は、ともに同じ結果が得られます。
<?php bloginfo('name'); ?>
<?php echo get_bloginfo('name'); ?>
bloginfo(‘name’);の方は、サイト名を引っぱってきて、htmlに文字列として出力する所までやってくれる関数です。一方で、get_bloginfo(‘name’);の方は、サイト名を引っぱってきてくれますが、htmlに文字列として出力はしません。その代わりget_bloginfo()関数は、例えば
<?php $val = get_bloginfo('name'); ?>
のように記述することで、変数$valにサイト名を格納することができます。get_bloginfo()は、値をそのままサイト表示するのではなく、その値を使って何かの処理を行いたいときに重宝します。なお、get_bloginfo(‘name’);で引っぱってきた値をhtmlに文字列として出力するためには、echo命令を使う必要があります。
※補足:PHPでは、変数名の頭に$マークを付ける決まりです
ここまでのまとめ
- get_bloginfo():ブログ情報を引っぱってくる関数
- bloginfo():ブログ情報を引っぱってくる+サイトにその情報を書き出す関数
では、次に行きましょう!
<?php if(have_posts()): while(have_posts()): ?>
「繰り返される処理(投稿記事を表示する)」
<?php endwhile; endif; ?>
ここではthe_post();〜the_content();の部分を「繰り返される処理」と省略して書きました。省略した部分には投稿記事を表示するコードが書かれておりますが、その具体的な内容は後で説明します。さて、上のコードでは条件分岐とループ処理という処理が使われています。このテーマについて具体的に言えば、投稿記事が存在した場合のみ、投稿記事を表示する処理を繰り返す動作をします。すなわち、最初に記事が存在するかどうかを判断するところが条件分岐であり、それらの記事を順に表示するという所がループ処理です。この条件分岐とループ処理は、Wordpress関数ではなくPHPの関数ですが、Wordpressのテーマを作成するときに非常によく使います。PHPの文法にあまり馴染みが無い方もいらっしゃると思うので、ここで簡単に解説したいと思います。
条件分岐 if構文
条件分岐 if構文は、このように書きます。
<?php if( 条件式 ): ?>
「条件式が真の場合の処理」
<?php endif; ?>
1行目の”:”は、コロンです。セミコロンではないので注意してください。1行目の”if”に続く括弧内に条件式を書きます。この条件式が真の場合にのみ、2行目が実行されます。3行目のendifは、「条件式が真の場合の処理」の終了位置を示すためのコードです。理解を深めるために、別の簡単な例題で練習してみます。index.phpの、</body>タグのすぐ上に、下記のコードを追加してみてください。
<?php $val = 1; if( $val == 1 ): ?> <h2>Good morning</h2> <p>I want to have breakfast.</p> <?php endif; ?>
まず動作を確認してみます。先ほど表示したサイトを更新してください。次のような画面が出れば、実験成功です。
次に先ほど追記したコードのうち、1行目の数字を1以外に変えてみます。index.phpを上書き保存して、もう一度サイトを更新するとどうでしょうか?Good 〜 breakfast.の文字が消えたはずです。まとめると、1行目の数字が1の場合はメッセージが表示されて、1以外の場合はメッセージが表示されないという動きをします。
例題を上から順に見て行きましょう。
- 1行目は、変数$valに”1″を代入しています。C言語などとは異なり、PHPでは変数宣言が不要です。
- 2行目は、条件構文の始まりのコードです。括弧内の”$val==1″が条件式です。$valの値が1に等しい場合は条件式が真(true)となり、異なる場合は偽(false)となります。この例の場合は、1行目で変数$valに1を代入しているので、条件式はtrueとなります。
- 3行目〜4行目は、条件式が真の場合のみ実行されるコードです。
- 5行目は、条件構文の終わりを示すコードです。このコードの直前までが、条件式が真の場合のみ実行されるコードに含まれます。
このように、if構文は、括弧内の条件式の真偽を評価して、endif;直前までに書かれたコードを実行するorしないを分岐させることができます。補足ですが、if構文には他の書き方もあります。これは後日紹介したいと思います。
ここから、テーマ作成の話に戻ります。先ほど追加した練習用コードは削除しておいてください。
<?php if(have_posts()): while(have_posts()): ?> 「繰り返される処理」 <?php endwhile; endif; ?>
この例での条件式はhave_posts()です。have_posts()はWordpress関数です。記事が存在する場合は真(true)を返し、記事が存在しない場合は偽(false)を返します。また、条件式が真のときのみ実行される処理は、コロンの後からendifの前までの、青字の部分になります。つまり、投稿記事が存在するときのみ、青字の処理を行うという動きになります。
次に進みます。上のコードから、青字の部分だけ抜き出してみます。
<?php while(have_posts()): ?>
「繰り返される処理」
<?php endwhile; ?>
ここではループ処理について説明していきます。
ループ処理 while構文
ループ処理 while構文は、次のように書きます。
<?php while( 条件式 ): ?>
「繰り返される処理」
<?php endwhile; ?>
1行目の(:)はコロンです。1行目の括弧内に条件式を書きます。この条件式が真(true)のときは、「繰り返される処理」に書かれたコードを実行します。そしてそれが実行し終わったら、もう一度1行目の条件式を評価します。この条件式が再び真(true)のときは「繰り返される処理」のコードを最初から実行します。そしてもう一度条件式を評価します。このように条件式が真の間中、繰り返し処理を行います。条件式を評価したときに偽(false)となった場合は、「繰り返される処理」の部分をスキップしてendwhile;より後に書かれた処理に移ります。
今回のテーマにおける条件式は、先ほども使ったhave_posts()です。すなわち、投稿記事が存在する限り「繰り返される処理」の部分に書かれたコードを実行します。
最後に「繰り返される処理」の中身について見ていきましょう。
index.php「繰り返される処理」の部分
<?php the_post(); ?> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php the_content(); ?>
まず、ここで使われているWordpress関数 the_post(), the_permalink(), the_title(), the_content() について説明をします。
- the_post():変数$postに記事を1つロードします。デフォルトでは新しい順にロードします。
- the_permalink():変数$postに格納された記事のURLをhtmlソースに出力します
- the_title():変数$postに格納された記事のタイトルをhtmlソースに出力します
- the_content():変数$postに格納された記事の本文をhtmlソースに出力します
この部分が実行されると、次のようなコードが出力されます。
サイトのソース
<h2><a href="http://127.0.0.1:8080/wordpress/test-page-title2/">Test page title(2)</a></h2> <p>2件目の投稿記事です。今日は雨が降りました。明日は晴れるといいなあ。。</p> <h2><a href="http://127.0.0.1:8080/wordpress/test-page-title1/">Test page title(1)</a></h2> <p>1件目の投稿内容ですよ〜。</p>
index.phpとサイトのソースを見比べながら確認していきます。
<?php the_post(); ?>
先ほども触れた通り、the_post()関数は、変数$postに記事を1つロードしています。このコード自体は、htmlコードを出力しません。ちなみにロード先を”$post”という名前の変数に決めているのは、Wordpressです。the_post()を使って記事をロードするときに、私たちは基本的に$postを意識する必要はありません。
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
ここで出力したいコードは次のようなものです。
<h2><a href="記事へのリンク" >記事のタイトル</a></h2>
多くの括弧<>が使われているので分かりにくいですが、赤字と青字のそれぞれが対応しています。これによって、見出し2として記事のタイトルを表示し、かつ、タイトルをクリックするとその記事の単独ページへ飛べるというhtmlを生成することが出来ます。
<?php the_content(); ?>
the_content()は、変数$postに格納されている記事の内容を出力するWordpress関数です。記事内で指定したフォーマット、すなわち改行や文字飾りなどのタグ全てがそのまま出力されます。
まとめ
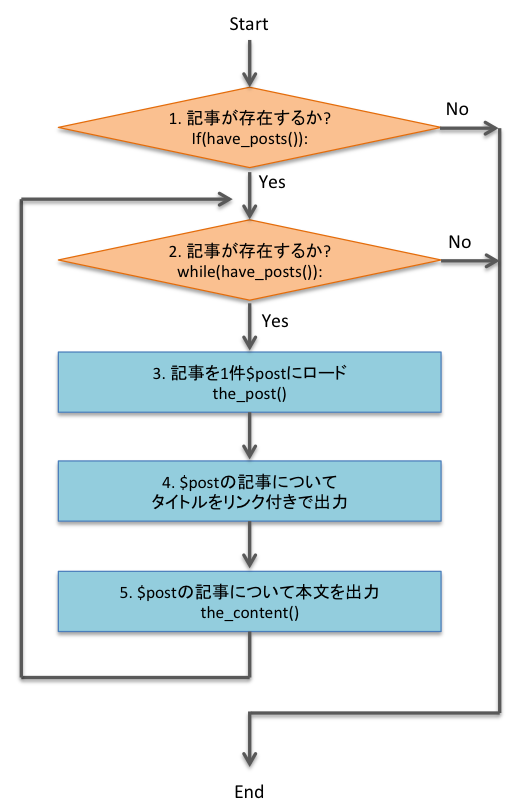
最後に、記事を表示する部分全体の動作を見てみましょう。

2件記事が投稿されている場合の処理の流れは、
Start→1→2→3(2件目の投稿)→4→5→2→3(1件目の投稿)→4→5→2→End
となります。Wordpressのデフォルト設定では、新しい記事が先に表示される設定になっています。すなわち処理#3では、2件目の投稿(新しい方の記事)が先に$postにロードされます。2回目に処理#3を実行するときは1件目の投稿(古い方の記事)が$postにロードされます。記事をすべて表示し終わったらプログラム終了です。
※補足:Wordpressダッシュボード>表示設定において、「1ページに表示する最大投稿数」を設定する項目があります。この設定数を投稿件数が超えた場合は、最新記事から新しい順に設定数分の記事が表示されます。
次回は、スタイルシートを編集してみたいと思います。それでは!