WordPressにおける連想配列を理解する
WordPressにおける連想配列の使いどころについて勉強しました。
連想配列とは(PHP)
まずは、簡単な例題を見てみます。
コードの例
<?php $my_array = array( 'name' => 'my_name' , 'id' => 'number' ); ?> <?php echo $my_array['name']; ?>
実行結果
my_name
連想配列は、矢印(=>)の左側をキーとして、矢印の右側の要素を出力します。
WordPressのテンプレートで良く出てくる使い方
WordPressでは、テンプレートをカスタマイズするために、この連想配列を頻繁に利用します。 例えば、ここではサイドバーの設置を例にして実験してみます。サイドバーを設置するために、functions.phpとindex.phpを作成します。
functions.php
register_sidebar()は、サイドバーを有効化するためのWordPress関数です。この関数にサイドバーの出力方法について記述した連想配列を引数で渡すことができます。その連想配列に従って、サイドバーを出力するときにWordPressから吐き出されるソースコードを変わります。
- ‘name’:Sidebarの名前。Widget設定画面で表示される。
- ‘before_widget’:各Widgetの前に挿入される文字列を指定できる。
- ‘after_widget’:各Widgetの後に挿入される文字列を指定できる。
- ‘before_title’:各Widgetのタイトルの前に挿入される文字列を指定できる。
- ‘after_title’:各Widgetのタイトルの後に挿入される文字列を指定できる。
ここでは、 サイドバー名を’Sidebar’、 Widgetの前後を<li>〜</li>、Widgetタイトルの前後を<h2>〜</h2>で囲むように設定したいので、上記のような配列を指定します。
index.php
dynamic_sidebar()は、サイドバーを設置する関数です。ここでは、WordPressの挙動を見るために、シンプルなコードにしています。
Widgetの追加
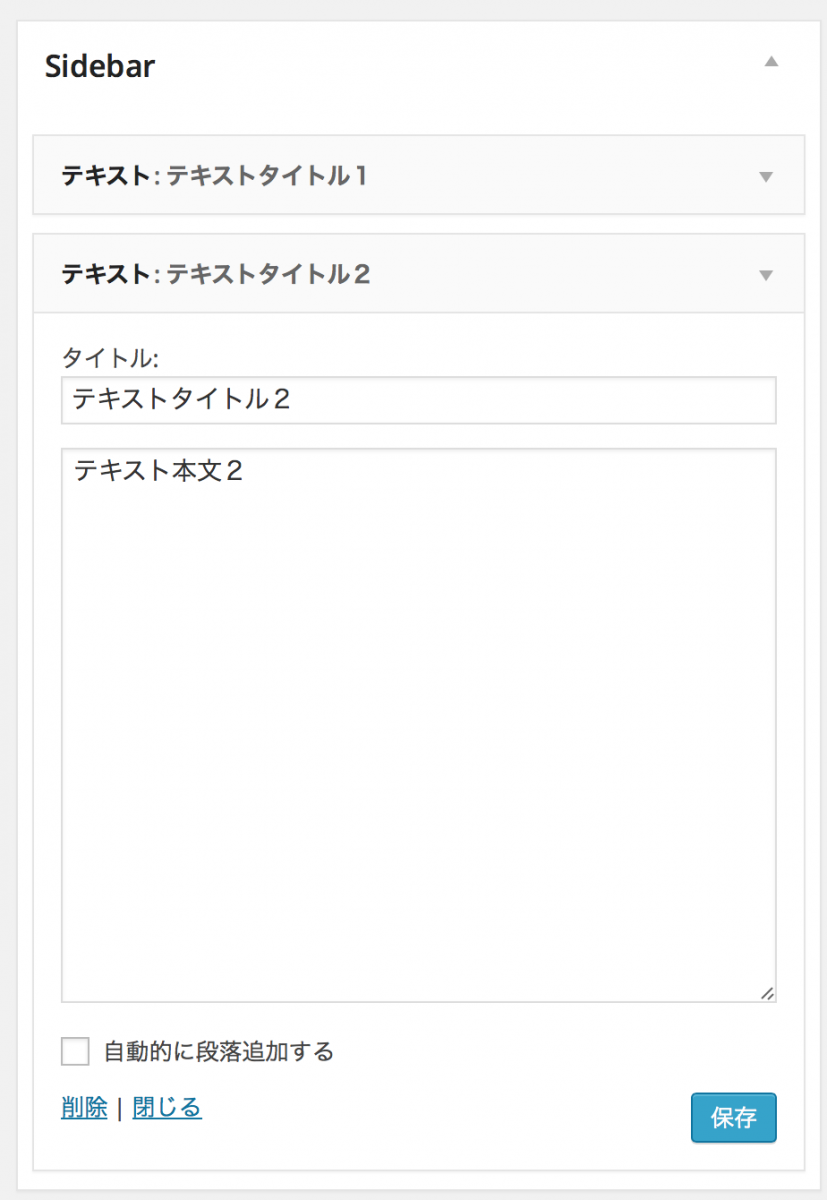
ここまで編集したら、テーマを更新して、Widgetを追加します。ここでは、シンプルなWidgetである「テキスト」を2つ追加します。Widgetの画面を見ると、function.phpで指定した通り、サイドバーの名前が”Sidebar”となっています。

実行結果
以上の編集をしてサイトを実行すると、サイドバー部分のソースコードは以下のような結果になります。
先のfunction.phpで指定した通り、各Widgetを<li>〜</li>で囲み、各Widgetタイトルを<h2>〜</h2>で囲むように出力できました。
ここでは、シンプルなタグで囲みましたが、class名を指定したい場合は、例えば ‘before_title’ => ‘<h2 class=”widget-title”> のように指定することもできます。これらの設定に合わせて、cssファイルでスタイル指定することにより、サイドバーの表示を具体的に変えることができます。
以上、サイドバー出力をWordPressでの連想配列を使う一例として紹介しました。WordPressの他の関数においても、ここで紹介した例と同じように連想配列を引数として渡すパターンが多いです。このとき「キー」の数や名前は関数毎に決まっており、
の形で指定します。なお各関数にどのような設定項目があるかは、WordPressの公式リファレンスで確認することができます。
まとめ
WordPressをカスタマイズするときに使う連想配列は、「キー」が設定項目名であり、「要素」がカスタム値です。これら連想配列をWordPress関数に渡すことによって、関数の挙動を制御することができます。
「WordPress Tips」の記事
- WordPressでSVG画像を扱えるようにする
- ウィジェットタイトルを画像に置き換える方法
- 見出し行数をカウントするスクリプトを書いてみた
- 別の投稿を丸ごと挿入するプラグインを作ってみた
- 著者ページの削除方法
- PHPの無名関数
- タクソノミーの名前を変更する
- ブログ投稿インデックスページとは?
- カテゴリIDを階層順に並べた配列をつくる
- Eclipse-PDTでXDebugでブレークしないときの対処法まとめ
- Mac OSX Lionに入れたWordPressをEclipsePDTでデバッグできるようにする
- MacにWordPressのプラグインインストールできないときの対処法
- Mac OSX LionにApache、MySQL、PHP、WordPressを入れる
- カスタム投稿にカテゴリやタグを追加する
- slideshareをWordPressに貼付ける方法まとめ
- スタイルシート初歩の前
- Windows7でWordPressテーマを開発するときのトラブル
- BitNamiの基本事項 for mac
- WordPressにおける連想配列を理解する << この記事です