ギャラリー表示をカスタマイズする
目次
1. ギャラリー表示とは?
アルバムのインデックス
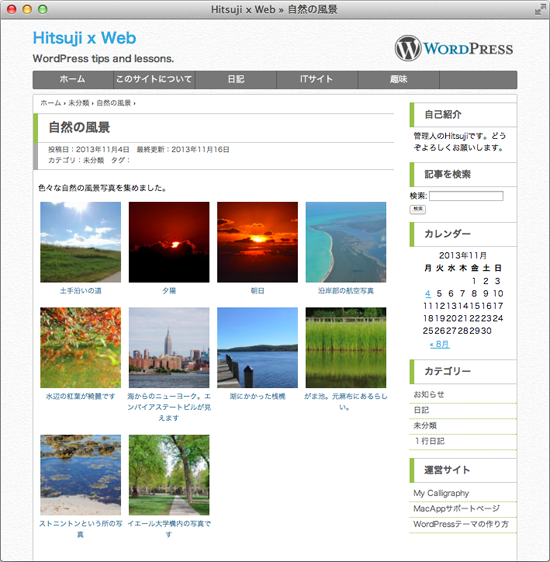
ギャラリー表示は、画像のサムネイルをキャプション付でダーっと並べて表示する機能です。

ギャラリーは投稿編集画面から、メディアを追加ボタン=>ギャラリーを作成=>写真を選択…と操作することで、簡単に投稿に挿入することができます。
画像は横1列から9列まで選択することができます。デフォルト設定は次のような3列表示です。

2. ギャラリーのスタイルを自分で定義する方法
ギャラリーのスタイルは、WordPressが自動的に出力してくれます。そのため、自分でスタイルを定義するためには、
- ギャラリーのスタイル出力を停止する
- ギャラリーのスタイルをスタイルシートに書く
の2つを行います。
デフォルトのスタイル出力を停止する
functions.phpに次の1行を挿入するだけでOKです。
functions.php(追記)
add_filter( 'use_default_gallery_style', '__return_false' );
自分で定義する
ギャラリー出力HTMLに付加されるclass名を使って、スタイルを定義します。
ギャラリーの構造を図にしてみました。ここでは、主なclass名のみを取り上げています。あまり複雑ではないので、一度ギャラリーを出力した場合のソースコードを確認されることをオススメします。

なお、ギャラリー全体を囲うdivタグに、各カラム数(n)に応じたgallery-columns-nというクラスが出力されます。これを使って、カラム数に対応したスタイル指定をしていきます。
style.css(追記。ほんの一例)
.gallery {
overflow: hidden;
}
.gallery-item {
float: left;
margin-top: 0;
margin-bottom: 20px;
margin-left: 0;
}
.gallery-icon {
text-align: center;
}
.gallery-caption {
color: #21759B;
font-size: 0.8em;
margin: 0;
text-align: center;
}
.gallery-columns-1 .gallery-item {
width: 100%;
margin-right: 0;
}
.gallery-columns-2 .gallery-item {
width: 49%;
margin-right: 1%;
}
.gallery-columns-3 .gallery-item {
width: 32%;
margin-right: 1%;
}
.gallery-columns-4 .gallery-item {
width: 24%;
margin-right: 1%;
}
ここでは、1〜4列表示まで対応できるようにしてみました。dl.gallery-itemの幅が指定した列数で等分割になるようにしました。
なお、WordPress公式から配布されるTwenty Thirteen/Twelve…には、それぞれのテーマ独自のギャラリーのスタイルがつくられているので、一度見てみると参考になります。
関連記事
- 次の記事:
- 前の記事:index.phpをカスタマイズするー第18回ページ送りを設置する
Codex
「index.phpをカスタマイズする」の記事
- 第20回 ギャラリー表示をカスタマイズする << この記事です
- 第19回 ページ送りを設置する
- 第18回 カテゴリやタグを表示する
- 第17回 記事の表示順、表示数を変更する – 補足
- 第16回 記事の表示順、表示数を変更する
- 第15回 アイキャッチ画像を表示する
- 第14回 抜粋を表示する
- 第13回 パンくずリストを設置する
- 第12回 ページの種類で分岐処理する
- 第11回 カスタム投稿タイプを作成する
- 第10回 カスタム背景を設置する
- 第9回 カスタムヘッダーを設置する
- 第8回 カスタムメニューを設置する
- 第7回 コメントフォームをカスタマイズする
- 第6回 コメントフォームを設置する
- 第5回 サイドバーを設置する
- 第4回 functions.phpとは
- 第3回 テンプレートフォルダ内の画像を使用する
- 第2回 テンプレートパーツ化する
- 第1回 HTMLからWPテーマを作成する