コメントフォームを設置する
目次
1. WordPressのコメント機能について
WordPressでコメントフォームを追加するのは、サイドバーにWidgetを追加するなどと比べると、少々面倒な作業です。
コメントの表示、投稿フォーム、ページ送りなどを出力するために、それぞれのWordPress関数が用意されており、これらを組み合わせて作成します。
コメントフォーム全体は、下図のようなパーツから構成されます。
2. コメントフォームを表示する流れ
テンプレートパーツのインクルード
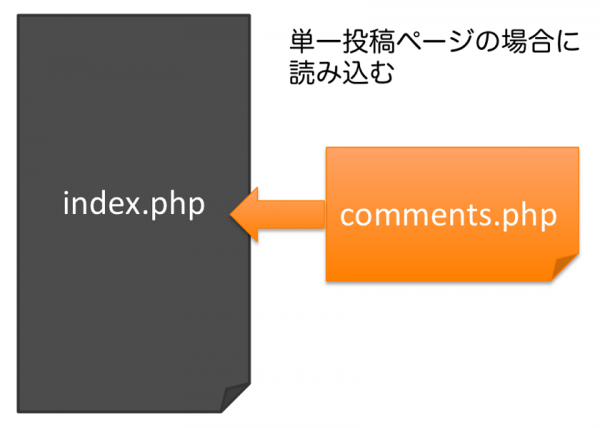
コメントフォームは、テンプレートパーツとして実装します。WordPressのコメントフォームは単一投稿ページと固定ページでのみ機能します。今回作成するテーマでは、単一投稿ページでのみコメントフォームを設置することにします。index.php内で場合分けをして、コメントテンプレートパーツcomments.phpを読み込みます。

補足:単一投稿ページとは?
投稿の、個別の記事を表示しているページのことです。この連載の例で言うと、トップページから記事のタイトルをクリックしたときに表示されるページのことです。
comments.php内の処理フロー
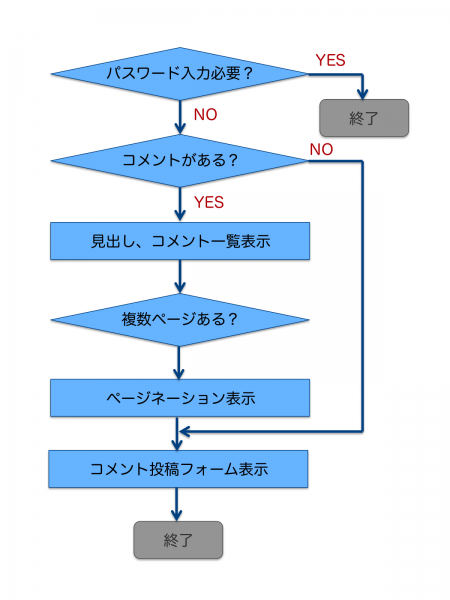
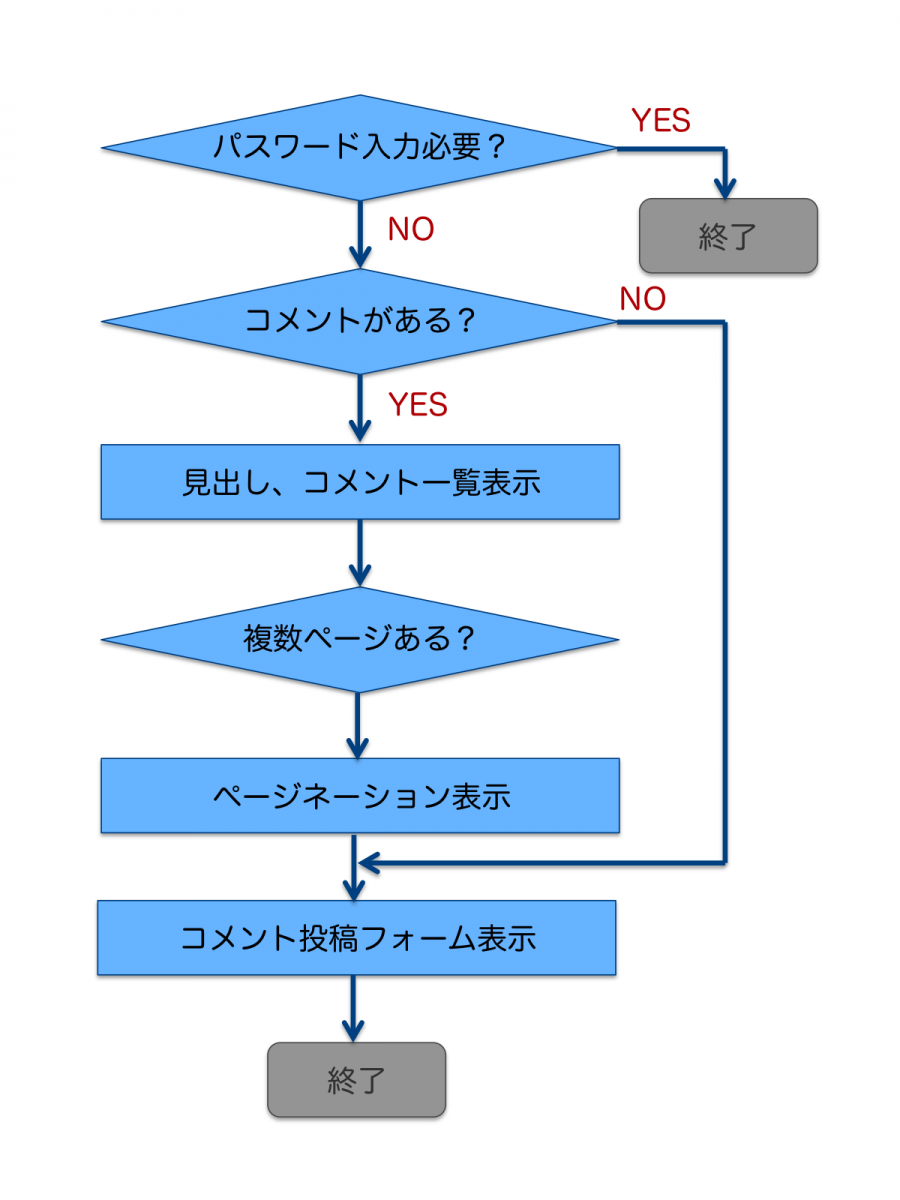
コメントのテンプレートパーツ内の処理内容は、絶対コレと決まっている訳ではありません。ここでは下図のような、一般的なフローで進めます。
補足:パスワード保護記事について
投稿記事は、パスワード保護することができます。各記事の公開メニューの中にあります。
ここでパスワード保護した記事で、かつ、パスワード未入力の記事を表示しようとすると、パスワード入力を求められます。パスワード入力を求められている状態=記事が非表示のときは、コメントも非表示になるように実装していきます。

3. ファイルの編集&設定
まずは、なるべくシンプルな方法でコメントを実装していきます。編集する項目&ファイルは次の4つです。
ダッシュボード上のディスカッション設定
ダッシュボードでは、コメント投稿フォームの表示ON/OFFや、表示件数、アバターの設定などを行います。
index.php(テンプレートファイル)
テンプレートパーツ”comments.php”のインクルードタグを書きます。
comments.php(テンプレートパーツファイル)
コメントを表示する本体。投稿されたコメントリスト、ページ送り、投稿フォームを出力するコードを書きます。
style.css
comments.phpの出力HTMLに合わせて、スタイルを指定します。
3-1. ダッシュボード上のディスカッション設定
設定画面の場所
ダッシュボードでは、コメントに関する設定項目は「ディスカッション」というメニューに入っています。主に、2カ所に設定画面があります。
- 投稿編集ページ
- 設定のディスカッションページ
ダッシュボードで設定できること
コメントに関して設定できることについて、主要なものだけ取り上げます。
※以外は、設定>ディスカッションページにあります。
- コメント一覧の表示方法
- 表示順(古い順 or 新しい順)
- 1ページの表示件数
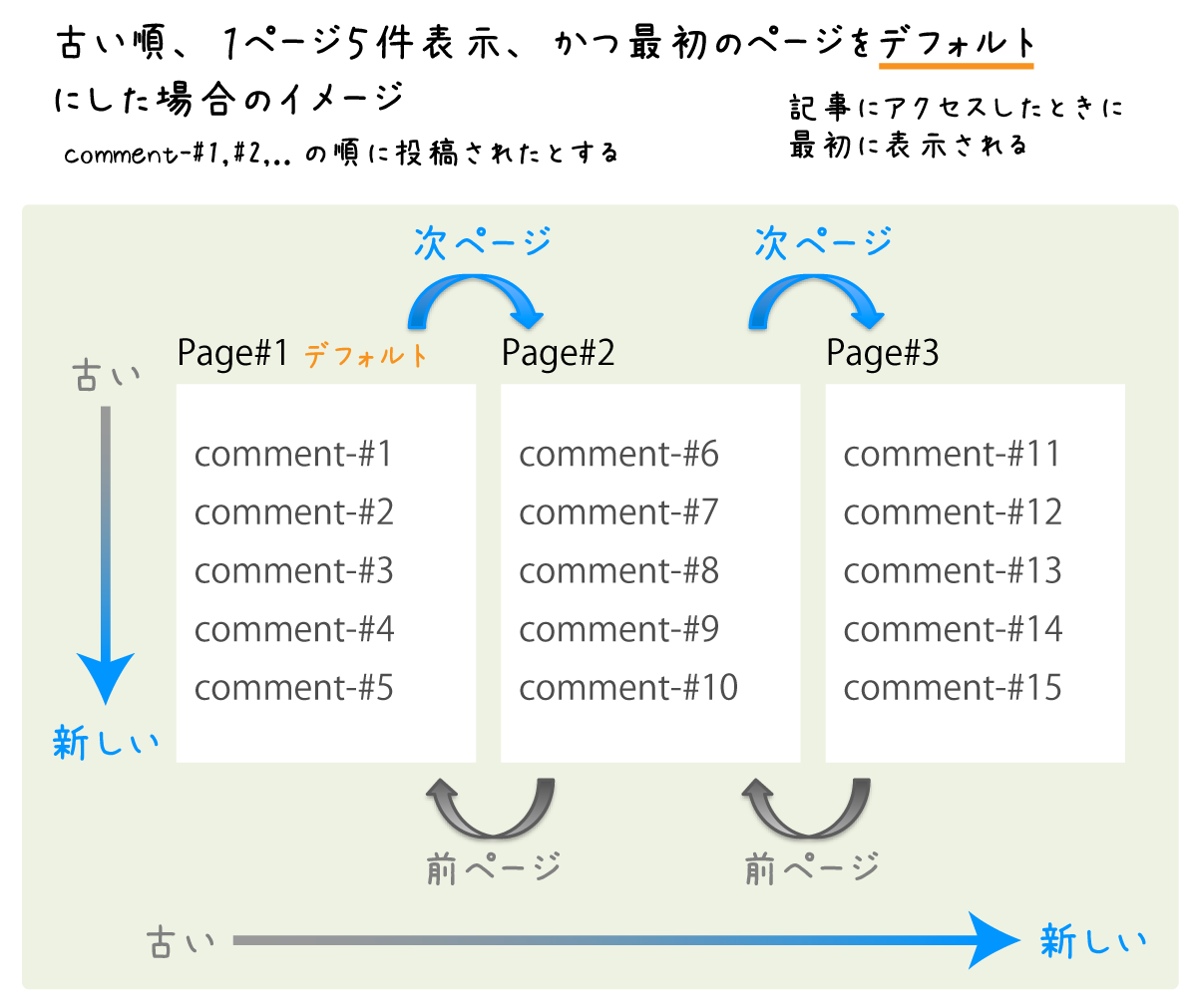
- デフォルトページ(最初or最後のページ)・・・>>次の画像を参照
- アバターの設定
- アバターのON/OFF
- アバターの画像選択
- コメント投稿フォームのON/OFF設定
- 投稿済み記事 ※各記事の編集画面のディスカッションメニューで設定
- 新規投稿記事
1は、具体的にどうなるかが分かりづらいので、実例を挙げてみます。

そのほか、例えば芸能人ブログで良く使われているアメブロの多くの記事では、新しいコメントが最初に表示されるようになっていると思います。それをWordPressで行うには、
- 表示順:新しい順
- デフォルト:最初のページ
にすればOKです。ピンとこない方は、まずは実際に作ってみて動作を確認してみてくださいね。
3-2. index.phpにインクルードタグを挿入する
後で作成する、コメントのテンプレートパーツを読み込むタグを書きます。
index.php
補足:前回テーマからのコード修正
- if文が不要なので削除しました。このループ処理では、while文のみで同等の動作をします。
- while文の書き方を、while:〜endwhile;からwhile{〜}形式に変更しました。
単一投稿ページのみコメントを表示する
コメントのテンプレートパーツを単一記事ページのみで読み込みます。
if( is_singular('post') ) { comments_template(); }
is_singular()は、それぞれ単一記事ページを表示するときにTRUEとなるWordPress関数です。投稿を表す’post’を引数指定することで、単一投稿ページを表示するときのみcomments_template()が実行され、comments.phpが読み込み&実行されます。
3-3. comments.phpを作成する
コメントのテンプレートパーツを、この記事の冒頭で紹介した↓のフローに沿って実装していきます。
comments.php
パスワード保護記事への対応
if (post_password_required())...
post_password_required()は、その記事がパスワード保護されていて、パスワード入力を求められているかどうかを判断するWordPress関数です。
パスワード入力を求められている状態=コメントを表示してはいけない状態なので、コメントを表示する処理をしないままreturnで戻っています。
コメント一覧の見出し
ここでは、見出しとしてコメント数を使って表示しています。
元のコード
<h3 id="comments-count"><?php echo get_comments_number().' 件のコメント'; ?></h3>
出力結果(コメント数が3件だった場合)
<h3 id="comments-count">3件のコメント</h3>
投稿されたコメント一覧表示(シンプルな方法)
<ul id="comments-list">
<?php wp_list_comments(array(
'avatar_size'=>48,
'style'=>'ul',
'type'=>'comment',
)); ?>
</ul>
wp_list_comments()は、投稿されたコメントを出力するWP関数です。
- avatar_size:アバターの画像サイズを指定します。0にすると、アバター出力無しになります。なおダッシュボードでアバターOFFにしていると、ここで画像サイズを>0で指定したとしても、画像は表示されません。
- style:コメントの出力形式を指定します。ver3.4現在は、ul/ol/divから選べます。
- type:wp_list_commentsは、通常のコメント以外にも、トラックバックとピンバックを出力できます。typeでは、これら3つのタイプのどれを出力するかを指定できます。今回は、コメントのみ表示指定します。
wp_list_comments()関数の出力HTMLについて見ていきます。ここでは、この記事冒頭で紹介したようなページが表示された場合について考えます。
このような3件のコメントが表示されたときのHTMLの構成をまとめると、次図のようになります。darkredのn1,n2,n3にはWordPressから自動的に割り振られるコメントID番号(数字)が入ります。wp_list_comments()は、一番外側の<ul>タグは出力してくれないので、comments.phpに自分で実装しています。

上図のClass名について、補足します。
- even, odd:コメントの階層の深さに関係なく、表示する順にeven, odd、even、…とクラスが付加されます
- thread-even, thread-odd:最上層のコメント(スレッド)にのみ、表示する順に従って付加されます
- parent:そのコメントに対して、返信コメントが有る場合に付加されます
- children:返信コメント、すなわち、第二層以下のコメントに、付加されます
以上のwp_list_comments()の出力構成情報(タグ、属性値)をスタイル指定に利用します。
コメント一覧表示の出力内容は、Callback関数で指定できる
wp_list_comments()関数の出力形式が固定されていると、デザイン上の自由度がありません。別途、functions.phpにCallback関数を定義することで、出力内容を自由に決めることができます。詳しくは、次回記事で触れます。
ページ送りを出力する
<?php if (get_comment_pages_count() > 1) : ?> <ul id="comments-pagination"> <li id="prev-comments"><?php previous_comments_link('<< 前のコメント'); ?></li> <li id="next-comments"><?php next_comments_link('次のコメント >>'); ?></li> </ul> <?php endif; ?>
get_comment_pages_count()は、コメントのページ数を返すWP関数です。ページ数が1より大きい、つまり、コメントが複数ページにわたるときに、ページ送りを出力します。
このコードはシンプル良いのですが、ちょっと問題もあります。コメントの先頭ページと最後のページでは、前ページまたは次ページは出力されないのに、<li>タグが余計に出力されてしまいます。
先頭ページの出力結果
<ul id="comments-pagination">
<li id="prev-comments"></li>
<li id="next-comments"><a href="..省略.." >次のコメント >></a></li>
</ul>
この問題は、次回記事で解決方法を紹介します。
コメント投稿フォームを設置する
コメント投稿フォーム一式を、WP関数1つで出力します。
元のコード
<?php comment_form(); ?>
出力結果
状況次第で、comment_form()の出力結果が自動的に変わります。例えば、3行目はdisplay:noneとなっていますが、誰かのコメントへの返信ボタンを押した場合はdisplay:noneは削除されて、表示されるようになります。
これらcomment_form()の出力構造を図にすると、次のようにになります。

上図のcomment_form()の出力構成情報(タグ、属性値)を利用して、スタイル指定を行います。
4. 次回記事について
今回は、なるべくシンプルなコードを紹介しました。次回は、今回触れられなかった2点について紹介します。
- wp_list_comments()のコールバック関数を定義して、コメント一覧出力を整形する。
- ページ送りで、余計な<li>が出力される問題をクリアする。
「index.phpをカスタマイズする」の記事
- 第20回 ギャラリー表示をカスタマイズする
- 第19回 ページ送りを設置する
- 第18回 カテゴリやタグを表示する
- 第17回 記事の表示順、表示数を変更する – 補足
- 第16回 記事の表示順、表示数を変更する
- 第15回 アイキャッチ画像を表示する
- 第14回 抜粋を表示する
- 第13回 パンくずリストを設置する
- 第12回 ページの種類で分岐処理する
- 第11回 カスタム投稿タイプを作成する
- 第10回 カスタム背景を設置する
- 第9回 カスタムヘッダーを設置する
- 第8回 カスタムメニューを設置する
- 第7回 コメントフォームをカスタマイズする
- 第6回 コメントフォームを設置する << この記事です
- 第5回 サイドバーを設置する
- 第4回 functions.phpとは
- 第3回 テンプレートフォルダ内の画像を使用する
- 第2回 テンプレートパーツ化する
- 第1回 HTMLからWPテーマを作成する