見出し行数をカウントするスクリプトを書いてみた
サイトの見出しに画像を使うことってありますよね。でも、見出しが1行のときと、2行以上のときとで行の高さlineheight値を切り替えたいことがあります。
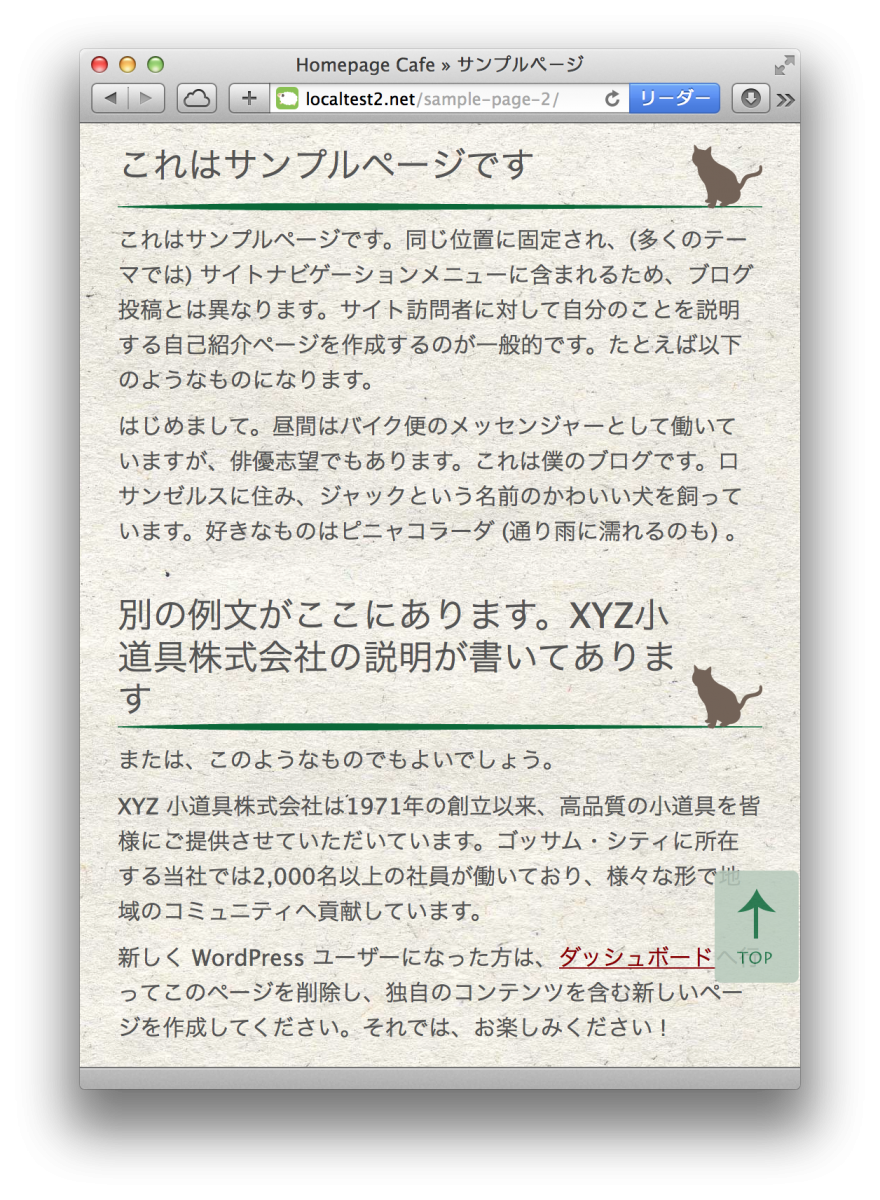
例えば、次のようなケースです。

- 見出しが1行のときは、lineheight=ねこの高さ(文字とねこを高さ中央に揃えるため)
- 見出しが2行以上のときは、lineheightを詰める(↑の例だと1.2emまで詰めた)
という風にしたい場合に、CSS設定を行数に応じて変えたいところですよね。
そこで、次のようなスクリプトを書いてみました。
mylineheight.js/style.css
ねこさんと緑のbarの画像を表示するために、spanタグを挿入するなどの余計なコードも入っています(スミマセン)
ポイントとしては、行数計算する前に一旦lineheightを1emに指定してから、offsetHeightで要素の高さを求めます。offsetHeightにはpaddingの値も含まれるので、見出しに指定したpaddingを減算します。すなわち、
element.offsetHeight - (padding-top + padding-bottom) = font-size * line_number
という計算式から、line_number(行数)を求めるという仕組みです。
windowサイズが変わると行数も変わるので、上の処理を再実行するようにしています。
如何でしょうか?もっと良い方法があれば教えてください♪
「WordPress Tips」の記事
- WordPressでSVG画像を扱えるようにする
- ウィジェットタイトルを画像に置き換える方法
- 見出し行数をカウントするスクリプトを書いてみた << この記事です
- 別の投稿を丸ごと挿入するプラグインを作ってみた
- 著者ページの削除方法
- PHPの無名関数
- タクソノミーの名前を変更する
- ブログ投稿インデックスページとは?
- カテゴリIDを階層順に並べた配列をつくる
- Eclipse-PDTでXDebugでブレークしないときの対処法まとめ
- Mac OSX Lionに入れたWordPressをEclipsePDTでデバッグできるようにする
- MacにWordPressのプラグインインストールできないときの対処法
- Mac OSX LionにApache、MySQL、PHP、WordPressを入れる
- カスタム投稿にカテゴリやタグを追加する
- slideshareをWordPressに貼付ける方法まとめ
- スタイルシート初歩の前
- Windows7でWordPressテーマを開発するときのトラブル
- BitNamiの基本事項 for mac
- WordPressにおける連想配列を理解する