カスタムメニューを設置する
目次
1. カスタムメニューとは
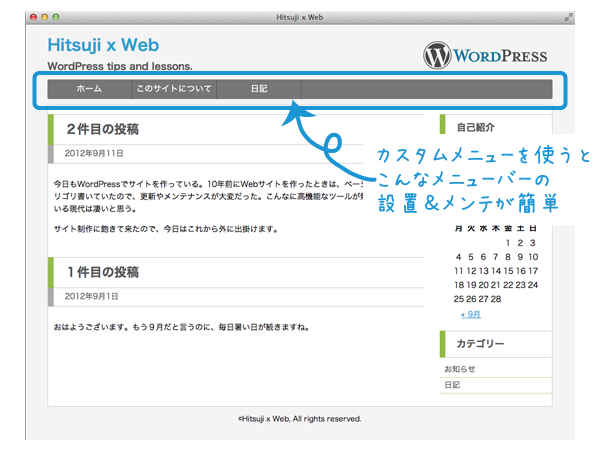
カスタムメニューは、下図のようなメニューバーを作るのに便利な仕組みです。
頻繁にリンク先が変わらないリンクを、まとめて貼りたい場合に便利な機能
主な特徴として、次の2点が挙げられます。
- 複数のリンクを、バー形式やリスト形式で表示できる。
- 各リンクの内容を、ダッシュボードでカスタマイズできる。
2. カスタムメニューの設置方法は2種類
カスタムメニューの設置方法は2つあります。
1. ウィジェットとして追加する
テーマを編集しなくても、カスタムメニューの機能を利用することができる方法です。サイドバーの位置にメニューを設置する場合は便利な機能です。
(設置方法は、後日別の記事をUpする予定です)
2. テーマを編集して、カスタムメニューに対応する
制作するWEBデザインに合わせて、カスタムメニューに対応するためのコードを書きます。冒頭の図(→リンク)のように、サイドバー以外の部分に設置するなら、こちらの方が便利です。
以下では、「方法2」を前提にカスタマイズしていきます。
3. カスタマイズする
ここでは、以下の順にファイル編集&設定していきます。
- functions.php
- ダッシュボードのメニュー設定
- header.php
- style.css
1. functions.phpを編集する
下記コードを挿入することで、カスタムメニューの機能を有効化します。
functions.php
register_nav_menu('mainmenu', 'メインメニュー');
引数として、下記2点を指定します。
- ロケーション名:例)mainmenu
- ロケーションの説明:例)メインメニュー
2. ダッシュボードのメニュー設定
ダッシュボード>外観>メニューを開く
functions.phpを編集したら、ダッシュボードを開いてみます。
編集前に表示されていた「このテーマはメニューに対応していません・・・」メッセージが消えました。

メニューを作成する
好きなメニュー名を入力して、「メニューを作成」ボタンを押します。すると自動的に、「位置の管理」という新しいタブが追加されます。また、「テーマの位置」という新しい項目が表示されます。

メニュー項目を追加する
画面左の「固定ページ」「リンク」「カテゴリ」の中から、追加したい項目を選択 or 値を入力して、「メニューに追加」ボタンを押します。

補足1:「投稿」や「タブ」など、表示されていない項目のメニューを作成したい場合は、画面右上の「表示オプション」をクリックして、該当する項目にチェックを入れます。
補足2:「このメニューに新しいトップレベルのページを自動追加」にチェックを入れると、このメニュー作成後に公開した固定ページが自動的にメニューに追加されます。
テーマの位置に対して、メニューを選択する
位置の管理タブを開くと、テーマの位置にregister_nav_menu()で指定した”ロケーションの説明”が表示されています。指定されたメニューのプルダウンには、先ほど作成したメニュー名が表示されていますので、それを選択して保存ボタンを押します。
メニューの場所(ロケーション)に対して、メニューを対応づけるという意味があります。

補足:「メニューを編集」タブのテーマの位置で、表示する位置にチェックを入れておくと、この作業をSKIPできます。
以上で、ダッシュボードの設定は終わりです。
3. header.phpを編集する
今回はheader.phpが出力する画面領域にメニューを挿入するので、header.phpにメニュー出力関数を挿入します。
header.php
theme_locationには、ロケーション名(functions.phpのregister_nav_menuで引数指定したもの)を指定します。その他オプションについては、公式リファレンス(>>リンク)を参照してください。
※補足:今回の例では、デフォルト出力されるdivタグを消し、ulタグのidを変更するように引数指定しています。
サイト出力(liタグのclass名後半は省略)
サイト出力して、該当するHTMLを確認します。
<ul>〜</ul>ブロックが、wp_nav_menu()関数で出力された箇所です。ダッシュボードで作成したメニュー項目の順番に従って、リスト形式で出力されます。
4. style.cssを編集する
先ほど確認したHTMLに合わせて、スタイルシートを定義します。
注:…と言っても、この記事まで順に見てくださった方は、すでにstyle.cssに定義されていると思います。
style.css
以上で、このようなメニューバーを設置できました。
4. 関連サイトへのリンク
関連記事
- 第7回 カスタムメニューの設置方法と仕組みを知る:複数メニュー設置方法&カスタムメニューの仕組み
WordPress公式リファレンス
「index.phpをカスタマイズする」の記事
- 第20回 ギャラリー表示をカスタマイズする
- 第19回 ページ送りを設置する
- 第18回 カテゴリやタグを表示する
- 第17回 記事の表示順、表示数を変更する – 補足
- 第16回 記事の表示順、表示数を変更する
- 第15回 アイキャッチ画像を表示する
- 第14回 抜粋を表示する
- 第13回 パンくずリストを設置する
- 第12回 ページの種類で分岐処理する
- 第11回 カスタム投稿タイプを作成する
- 第10回 カスタム背景を設置する
- 第9回 カスタムヘッダーを設置する
- 第8回 カスタムメニューを設置する << この記事です
- 第7回 コメントフォームをカスタマイズする
- 第6回 コメントフォームを設置する
- 第5回 サイドバーを設置する
- 第4回 functions.phpとは
- 第3回 テンプレートフォルダ内の画像を使用する
- 第2回 テンプレートパーツ化する
- 第1回 HTMLからWPテーマを作成する