最小限のファイルでテーマを作成してみる-2
準備
1. 表示設定を「最新の投稿」にする
トップページの表示設定を行います。Wordpressダッシュボード>設定>表示設定を開き、フロントページの表示設定を「最新の投稿」にしておいてください。
2. 動作テスト用の投稿を作成する
また、まだ一件も記事を投稿していない場合は、Wordpressのダッシュボード>投稿>新規追加で、動作テスト用に数件の記事を公開しておいてください。なおここでの説明は、下記の2件の記事を投稿した場合を想定して書きます。
1件目の投稿
タイトル:Test page title(1) 本文:1件目の投稿内容ですよ〜。
2件目の投稿
タイトル:Test page title(2) 本文:2件目の投稿記事です。今日は雨が降りました。明日は晴れるといいなあ。。
テーマをカスタマイズする
1. index.phpを開く
前々回の「Twenty Elevenを見てみる」でも触れましたが、テーマフォルダは通常下記のディレクトリにあります。
/[wordpress-root]/wp-content/themes
※BitNamiを利用している場合のファイルパス
/wordpress-x.x.x-x/apps/wordpress/htdocs/wp-content/themes/
/themesの中の、前回作成したテーマフォルダの中にあるindex.phpを開いてください。
2. 投稿記事を表示するコードを挿入
まずは、投稿記事を表示してみましょう。前回作成したindex.phpのうち、<body>〜</body>の中を下記のように変更してください。前回作成したindex.phpを直接編集して上書きすれば、変更内容がサイト表示時に反映されます。
index.php (一部抜粋)
index.phpの編集が終わりましたらファイルを上書き保存して、サイトを確認してみてください。万が一サイトが真っ白になった場合は、コードのどこかに誤りがあるはずです。特に、コロン(:)やセミコロン(;)は書き忘れるなど間違えやすいので、確認してみてくださいね。
表示されたサイトを見てみましょう。ページの一番上にサイトのタイトルが表示され、それから投稿日時が新しい順番に、投稿記事のタイトルと内容が表示されていれば、実験成功です。

コードを理解する
index.phpを上から順に見て行きます。オレンジがPHPプログラムコード、青がWordPress関数、緑がPHPおよびWordPress関数によって出力されたコードとしています。
ブログ名を表示する
元のコード
<h1><?php bloginfo('name'); ?></h1>
出力結果
<h1>Hitsuji x Web</h1>
bloginfo(‘name’)は前回も出て来ました。これはダッシュボードで設定したサイト名を出力するWordPress関数でした。
投稿記事を表示する
元のコード
<?php if(have_posts()): while(have_posts()): the_post(); ?> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php the_content(); ?> <?php endwhile; endif; ?>
出力結果
<h2><a href="http://127.0.0.1:8080/wordpress/test-page-title2/">Test page title(2)</a></h2> <p>2件目の投稿記事です。今日は雨が降りました。明日は晴れるといいなあ。。</p> <h2><a href="http://127.0.0.1:8080/wordpress/test-page-title1/">Test page title(1)</a></h2> <p>1件目の投稿内容ですよ〜。</p>
この4行で行っていること
大雑把にいえば、この4行のコードによって投稿記事のタイトルと本文を順番に出力しています。さらにそのタイトルは、その記事のページへのリンクになっています。
1つのPHPブロック内に、PHP関数やWordPress関数を続けて書ける
PHPプログラムは、PHPブロックの中に書きます。WordPress関数もPHPプログラムの一種なので、PHPブロックの中に書きます。例えば下記のようにPHP関数やWordPress関数が続く場合は、複数の関数をまとめて1つのPHPブロックの中に書くことができます。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
HTMLタグは、PHPブロックの外に出す
逆に、HTMLタグはPHPブロックの外に出します。面倒ですが、HTMLタグの括弧1つであっても、PHPブロックの外に出す必要があります。
元のコード
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
出力結果(2件目の記事について実行されたとき)
<h2><a href="http://127.0.0.1:8080/wordpress/test-page-title2/">Test page title(2)</a></h2>
投稿記事を表示する処理の流れを確認する
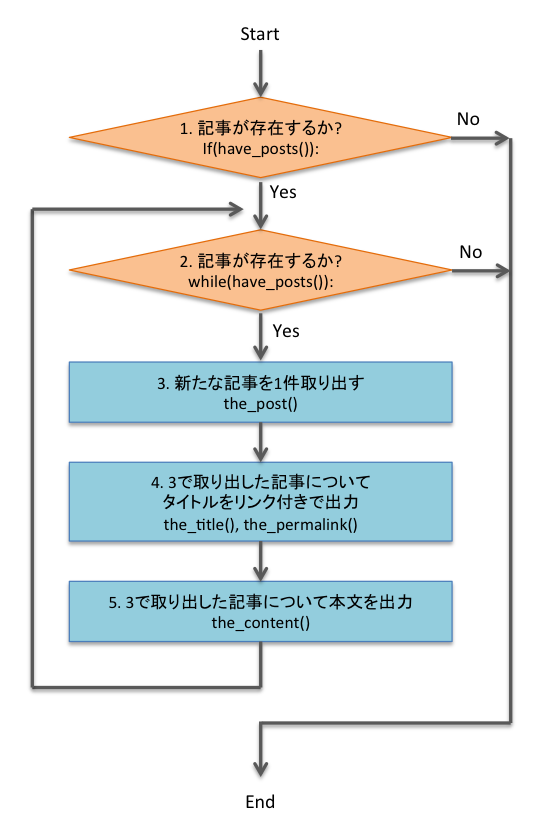
投稿記事を表示する処理の全体の流れを、フローチャートで見てみます。

冒頭で挙げた例のように、2件記事が投稿されている場合の処理の流れは、
Start→1→2→3(2件目の投稿)→4→5→2→3(1件目の投稿)→4→5→2→End
となります。WordPressのデフォルト設定では、新しい記事が上に表示される設定になっています。すなわち処理#3では、2件目の投稿(新しい方の記事)が先に取り出されます。2回目に処理#3を実行するときは1件目の投稿(古い方の記事)が取り出されます。記事をすべて表示し終わったらプログラム終了です。
※補足:Wordpressダッシュボード>表示設定において、「1ページに表示する最大投稿数」を設定する項目があります。この設定数を投稿件数が超えた場合は、最新記事から新しい順に設定数分の記事が表示されます。
なお、今回はこれらの詳細な説明を見送ります。ここ処理はWordPressのテンプレートを作成する上で基本的なコードであるにも関わらず、きちんと理解するには色々な知識が必要だからです。別の回で詳しく取り上げることにします。