Twenty Elevenを見てみる
WordPressにプリインストールされているテーマ
WordPressをインストールすると、最初からテーマファイルが添付されています。 ver3.4.1の場合は、以下の2つが入っています。
- Twenty Ten
- Twenty Eleven
自分のテーマ開発を始める前に、テーマがどのように構成されているのかを確認してみたいと思います。ここでは、Twenty Elevenを見てみます。
テーマフォルダを開く
通常は、次のようなパスにテーマフォルダがあります
/[wordpress-root]/wp-content/themes
※BitNamiを利用している場合のファイルパス
/wordpress-x.x.x-x/apps/wordpress/htdocs/wp-content/themes/
Twenty Elevenを見てみる
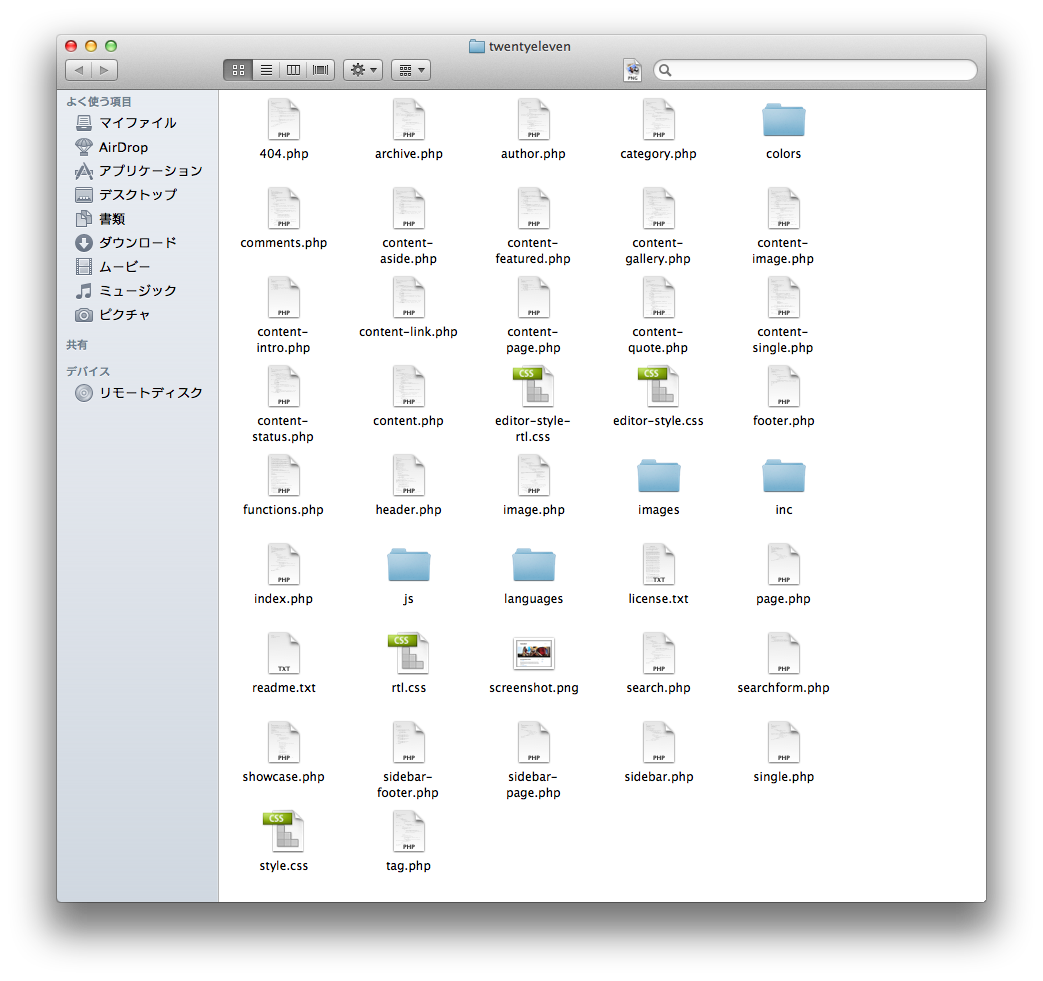
themes/直下にあるフォルダが、それぞれWordPressテーマです。 WordPress ver4.2の場合は、「Twenty Ten」と「Twenty Eleven」の2つのフォルダが入っています。 Twenty Elevenのフォルダを開いてみます。  主に、PHP、CSS、Javascript(Web系プログラミング言語)、画像ファイルが入っているのが分かります。これらのファイル群で、1つのテーマを構成しています。
主に、PHP、CSS、Javascript(Web系プログラミング言語)、画像ファイルが入っているのが分かります。これらのファイル群で、1つのテーマを構成しています。
ファイル名に約束事がある
WordPressにおいて、ファイル名は大切です。 例えば、Twenty Elevenフォルダ内に”index.php”というPHPファイルが入っています。 このファイルは、テーマを機能させる上で必須のファイルに指定されています。 このファイル名を勝手に自分で変えることは出来ません。
ファイルは全部必要な訳ではない。2ファイルで機能する
Twenty Elevenには、とても多くのファイルが入っています。これらを全部作ると思うと気後れしそうです。しかし実際は、これらのファイル全てが必須という訳ではありません。必須ファイルは、
- index.php
- style.css
の2つだけです。
Twenty Elevenは秀逸
Twenty Elevenは秀逸で高機能なテーマですから、このファイルを見ていくと勉強になります。 このテーマを元に、カスタマイズしたり、勉強しようというサイトもあります。 「Twenty Eleven カスタマイズ」とか「Twenty Eleven 解説」などでヒットすると思います。
次章:3つのファイルで機能するテーマを作ってみる
このサイトでは違うアプローチで行きたいと思います。どんな仕組みでテーマが動くのかを理解するために、ファイルを3つに限定しようと思います。具体的には、
- index.php
- style.css
- screenshot.jpg(pngでもOK)
の3つのファイルをゼロから書いて、最初のテーマを作成していきます。