第7回 カスタムメニューの設置方法と仕組みを知る
カスタムメニューの設置方法と仕組み
今回は、カスタムメニューの設置方法と仕組みについて紹介していきます。まずは、実際にカスタムメニューを複数設置するための、ファイル編集方法について説明します。また、ダッシュボード上でのメニュー設定と、テンプレートファイルでの編集内容との関連、仕組みについて解説していきたいと思います。
テーマファイルのダウンロードリンク
編集前後のテーマは下記リンクからダウンロードできます。必要に応じて参照してください。
slide#01 はじめに

カスタムメニューは便利
今回はカスタムメニュー(ナビゲーションメニュー)の設置方法と、その仕組みについて紹介します。カスタムメニュー機能を使うことで、ダッシュボードからメニュー(リンク)をカスタマイズすることができるようになります。クライアントへ配布する場合はもちろん、自分自身でサイト運営する場合においても、ダッシュボードでメニューを編集できるようにしておくことは便利な場面が多々あるかと思います。
複数のカスタムメニューを設置してみます
カスタムメニューの設置方法においては、1つのメニューを設置する場合と、複数のメニューを設置する場合とがあります。複数のカスタムメニューを設置できるようにする方が汎用的なので、ここでは後者について紹介します。
slide#02 まずは設置、次に仕組みについて考えます

まずは、カスタムメニューの設置方法と仕組みについて解説します。それらを踏まえて、この連載でターゲットとしているサイトhttp://design.hitsuji.me/ 用の編集内容を決め、動作確認をするという流れで進めていきます。
slide#03 今回のポイント

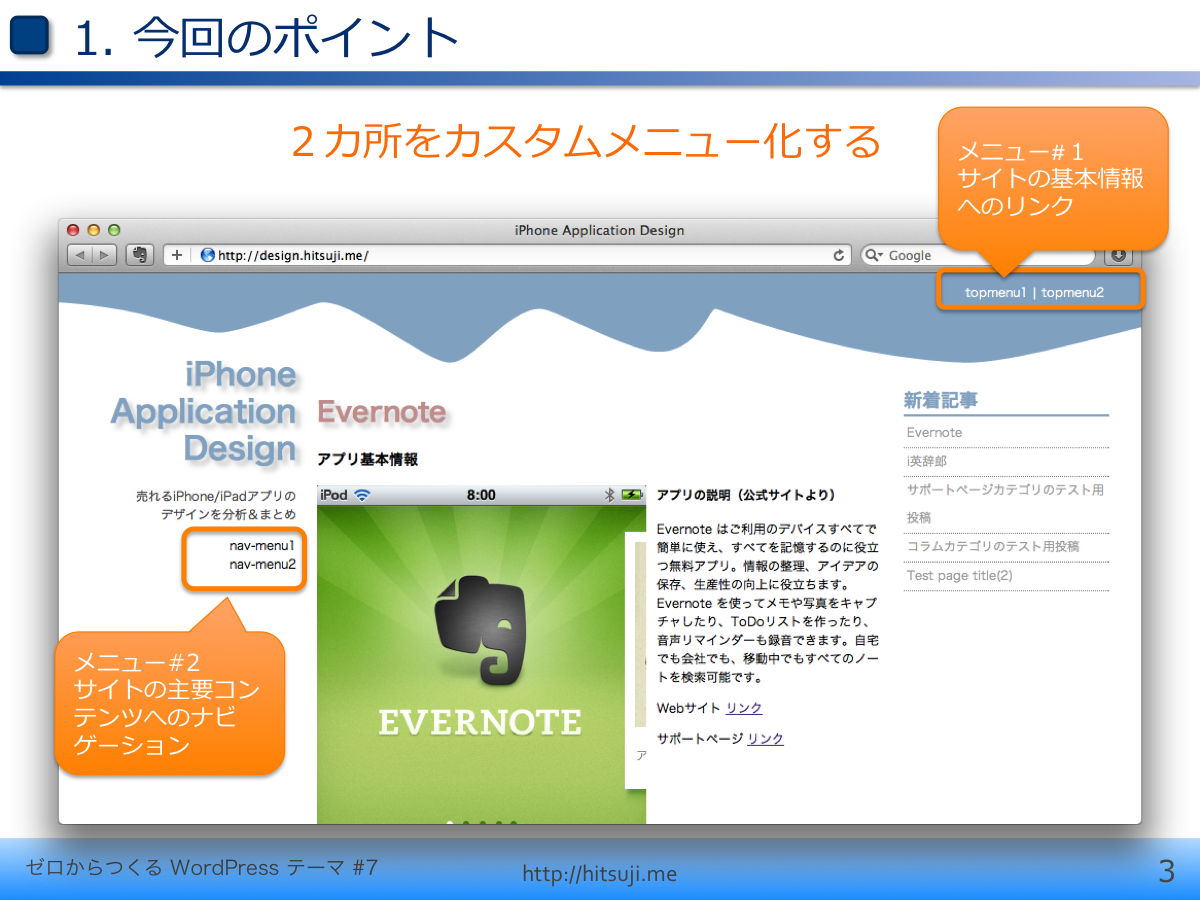
画面上と左の2カ所にメニュー設置
1つは、画面右上にサイトの「基本情報」にアクセスするリンクをまとめたものをカスタムメニュー化します。もう1つは、画面左側の画面スクロールと共に動く部分に、このサイトのメインコンテンツにアクセスするための「ナビゲーション」の役割を果たすリンクをまとめたものをカスタムメニュー化します。
なお今回の例では、2つのメニューとも、header.phpに属する場所にあります。
slide#04 カスタムメニューの設置方法と仕組み(今回のメイン)

functions.phpとheader.phpを編集する
前回のサイドバー設置と同様に、カスタマイズ機能をONにするためにfunctions.phpを編集します。また、メニューをhtml出力するコードを書くために、header.phpを編集します。
ダッシュボードでメニューを作成し、”仕組み”について考えます
ダッシュボードの設定方法について軽く触れます。そして、カスタムメニュー設置で最も混乱する点であると思われる、「ダッシュボードでの設定情報」と「テンプレートファイルの編集内容」との関連について図を使って紹介したいと思います。
html出力をカスタマイズする
最後に、カスタムメニュー出力関数のカスタマイズについて触れます。
[補足]
なお、今回の例ではhtml出力する関数をheader.phpに書きますが、ページ下部のメニューならばfooter.phpに書きますし、その他の場所にも適宜配置することができます。
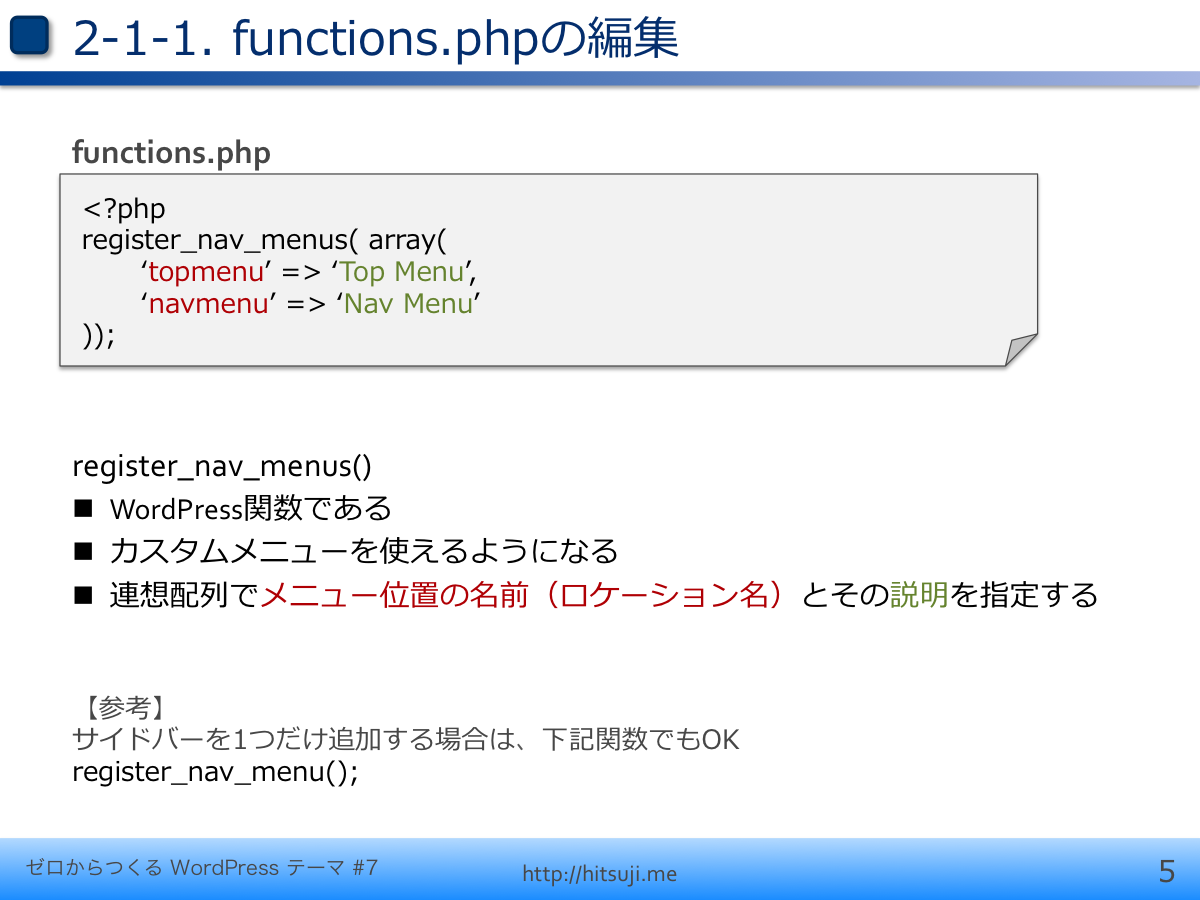
slide#05 functions.phpの編集: register_nav_menus()

メニュー設置は、register_nav_menus
まずは、functions.phpを編集します。前回作成したfunctions.phpに
register_nav_menus(array( 'topmenu'=>'Top Menu', 'navmenu'=>'Nav Menu' ));
を追記します。register_nav_menus()関数はWordPress関数であり、カスタムメニューを設置して使えるようにする関数です。
引数は、ロケーション=>説明
連想配列の左側の項目は、ロケーション(カスタムメニューの出力場所という意味)の名前を指定します。好きな名前を指定できますが、出力場所が分かるような名前にすることをオススメします。今回の例では、サイト上部に出力するメニューを’topmenu’とし、サイト左側のナビゲーションボックスに出力するメニューを’navmenu’という名称にしています。
連想配列の右側の項目は、各ロケーションに対する説明を指定します。ここで指定した説明がダッシュボードに表示されます。ここで指定したロケーションの説明がどのように表示されるかについては、後のスライドで紹介します。この説明も、出力場所が分かるような説明を付けれれば、何でもOKです。
[補足1]
sidebar設置関数など、functions.phpに記載する多くの関数は、連想配列の左側はWordPress側で決まっている変数名を指定することが多いです。しかし、このregister_nav_menus()では、左側の要素(ロケーション名)も自分で好きな名前を指定します。
[補足2]
カスタムメニューを1つだけ設置する場合は、register_nav_menu()関数を使えます。使い方はregister_nav_menus()とほとんど同じです。詳しくは、WordPress.orgのリファレンスを参照してください。->リンク
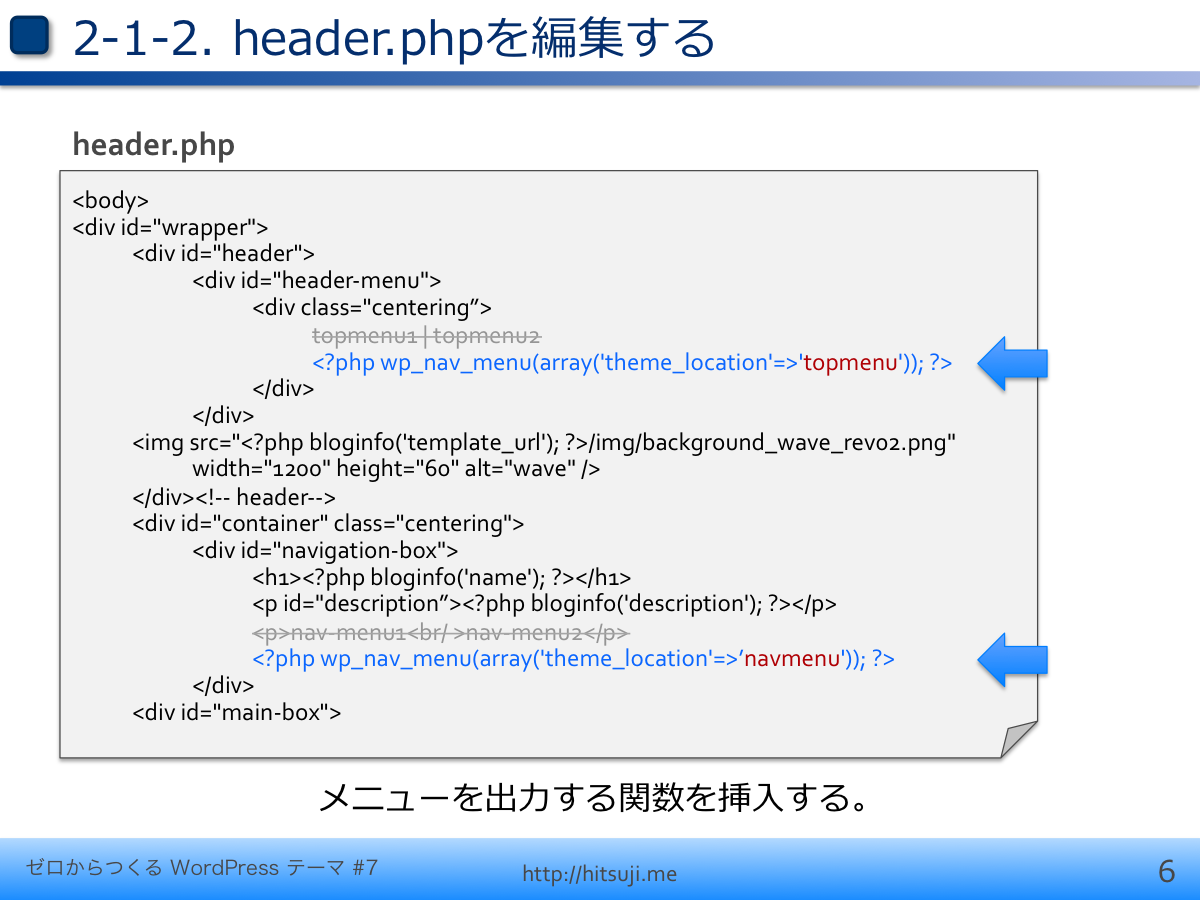
slide#06 header.phpの編集: wp_nav_menu()

複数メニュー設置時は、必ずロケーションを指定する
header.phpに、カスタムメニュー出力する関数wp_nav_menu()を挿入します。この関数が書かれている所に、メニューはリスト形式でhtml出力されます。複数メニューを設置する場合に必ず設定しなければならない項目が’theme_location’です。設定値(配列の右側)として、functions.phpで書いたロケーション名を指定します。
html出力関数を書く
今回の例では、サイト上部に出力するメニューのロケーション名を’topmenu‘と決めましたので、対応する箇所に、
<?php wp_nav_menu(array('theme_location'=>'topmenu')); ?>
のコードを挿入します。
また、サイト左側のナビゲーションボックス内のメニューについては、ロケーション名を’navmenu‘と決めましたので、メニューを出力する箇所に、
<?php wp_nav_menu(array('theme_location'=>'navmenu')); ?>
のコードを挿入します。
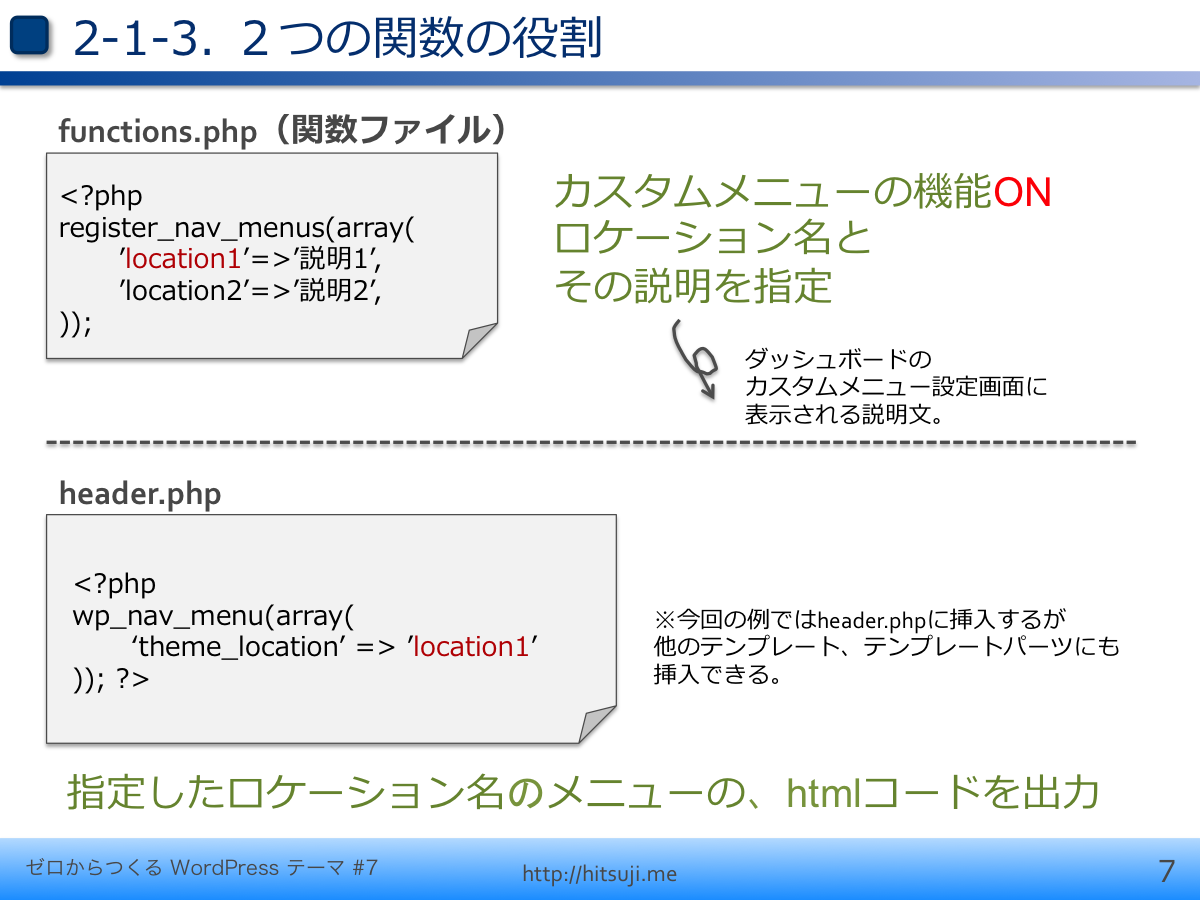
slide#07 2つの関数の役割

functions.phpは、ダッシュボード表示に反映される
functions.phpでは、カスタムメニューを設置するregister_nav_menus()関数を書きます。functions.phpファイルは、WordPress初期化処理で読み込まれます。functions.phpに書いた内容は、ダッシュボード表示時や、サイト実行時に反映されます。
functions.phpに書いた”説明”が、ダッシュボードに表示される
register_nav_menus()関数の場合は、ダッシュボードでカスタムメニューを編集して、functions.phpで指定したロケーションに関連づけることが出来るようになります。また、テンプレート中のwp_nav_menu()関数を有効化することができます。
header.phpに書いた、wp_nav_menu()関数は、指定したロケーションについて、ダッシュボード画面で指定したメニューをhtml出力することができます。なお、「ダッシュボードの設定」「functions.phpの関数」「テンプレートに挿入したメニュー出力関数」の関係については、後のスライドで説明します。
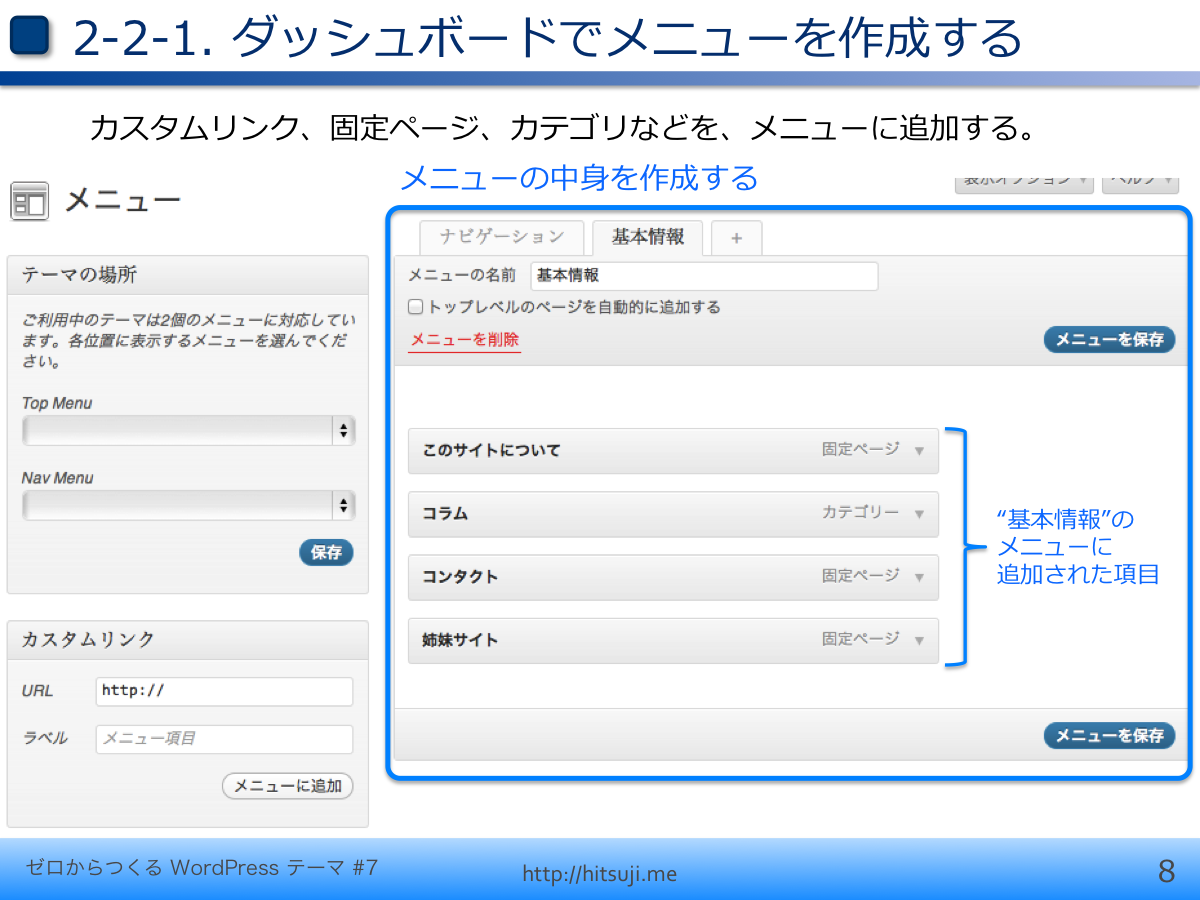
slide#08 ダッシュボードのメニュー設定

テーマをUploadします
functions.phpとheader.phpの編集が終わったら、テーマフォルダをUploadしてください(ローカルで検証している場合は、実行中のテーマフォルダを書き換えてください)。その後ダッシュボードを開いて、「外観」の中にある「メニュー」を選択します。
ダッシュボード上でメニューを作成する
ここでは、メニューの内容に従って名称を決めました。サイト上部に表示するメニュー名を「基本情報」とし、ナビゲーションボックスに表示するメニュー名を「ナビゲーション」としました。メニューを1つ作ると、「テーマの場所」と書かれた所がActiveになっているのが分かります。
[補足]
メニュー出力時のタグに、メニュー名に対応したクラスを出力することができます。その場合は、メニュー名を半角英数字で指定した方が懸命です。クラス名に日本語のようなダブルバイト文字を使うことができないからです。
slide#09 ダッシュボード上でメニューを作成する

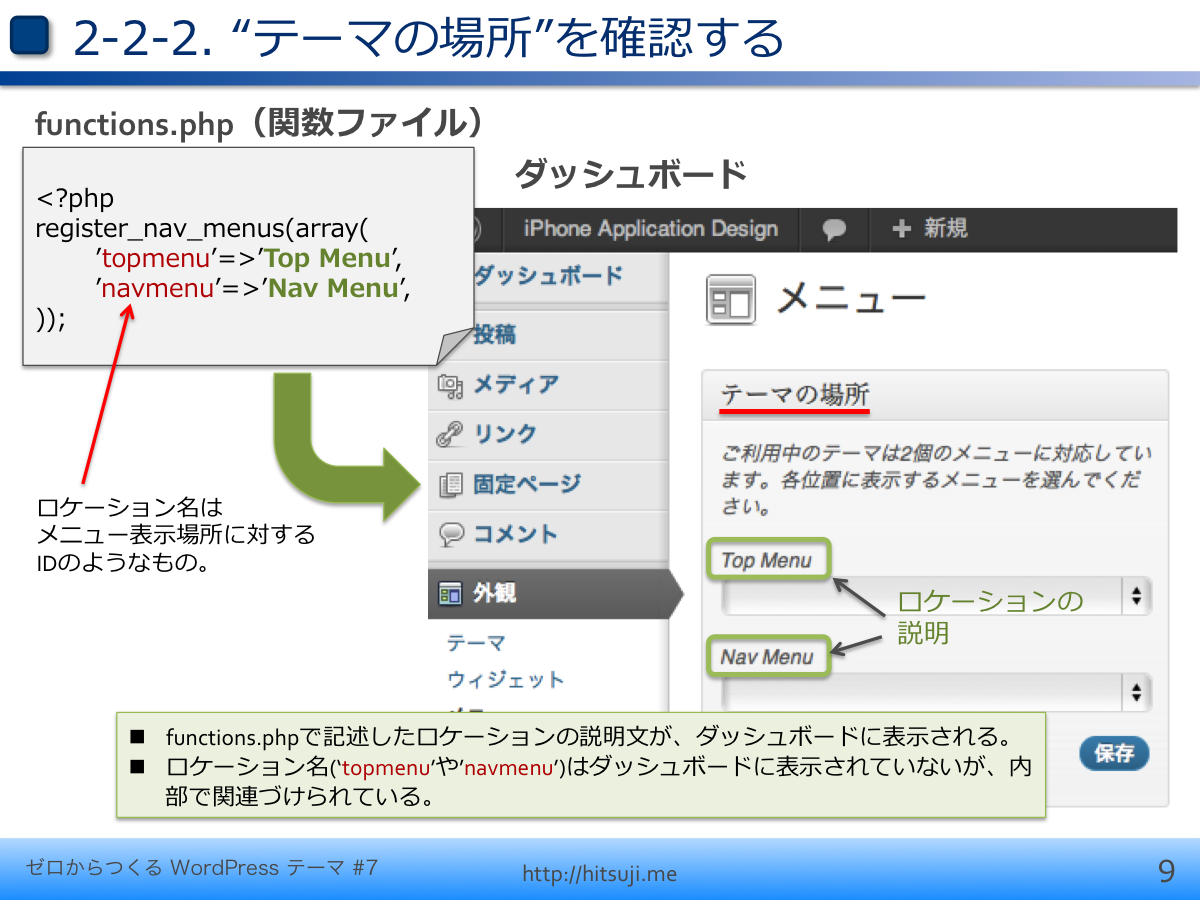
functions.phpで書いたことが、ダッシュボード表示に反映される
今回の例では、サイト上部に設置するメニューを、ロケーション名’topmenu’、説明’Top Menu’とするようにfunctions.phpに書きました。ダッシュボードに、説明’Top Menu’が表示されているのが分かります。同様に、2つ目に設置したメニューの説明、’Nav Menu’も表示されてるのが分かります。このように、functions.phpは、ダッシュボード表示の初期化処理で読み込まれ、適宜表示に反映されます。
ロケーション名は見えない所で関連づけられている
なお、ダッシュボード上では「説明」のみ表示されており、「ロケーション名」は表示されていません。しかし、内部では「ロケーション名」と「説明」は関連づけられております。カスタムメニューを複数設置する場合は、それぞれのメニューの区別が分かる様に、functions.phpの「説明」内容を決める必要があります。
“ロケーション名”と”メニュー名”は別物
混乱しがちなのですが、「ロケーション名」と「メニュー名」は独立です。それぞれに好きな名前を付けることができます。「ロケーション名」はメニュー出力の場所名であり、「メニュー名」はこのダッシュボード画面で作成したリンク集(中身)に対する名称です。
この「場所」と「中身」と関連づけは、次のスライドで指定していきます。
slide#10 ダッシュボードで、各ロケーションにメニューを指定

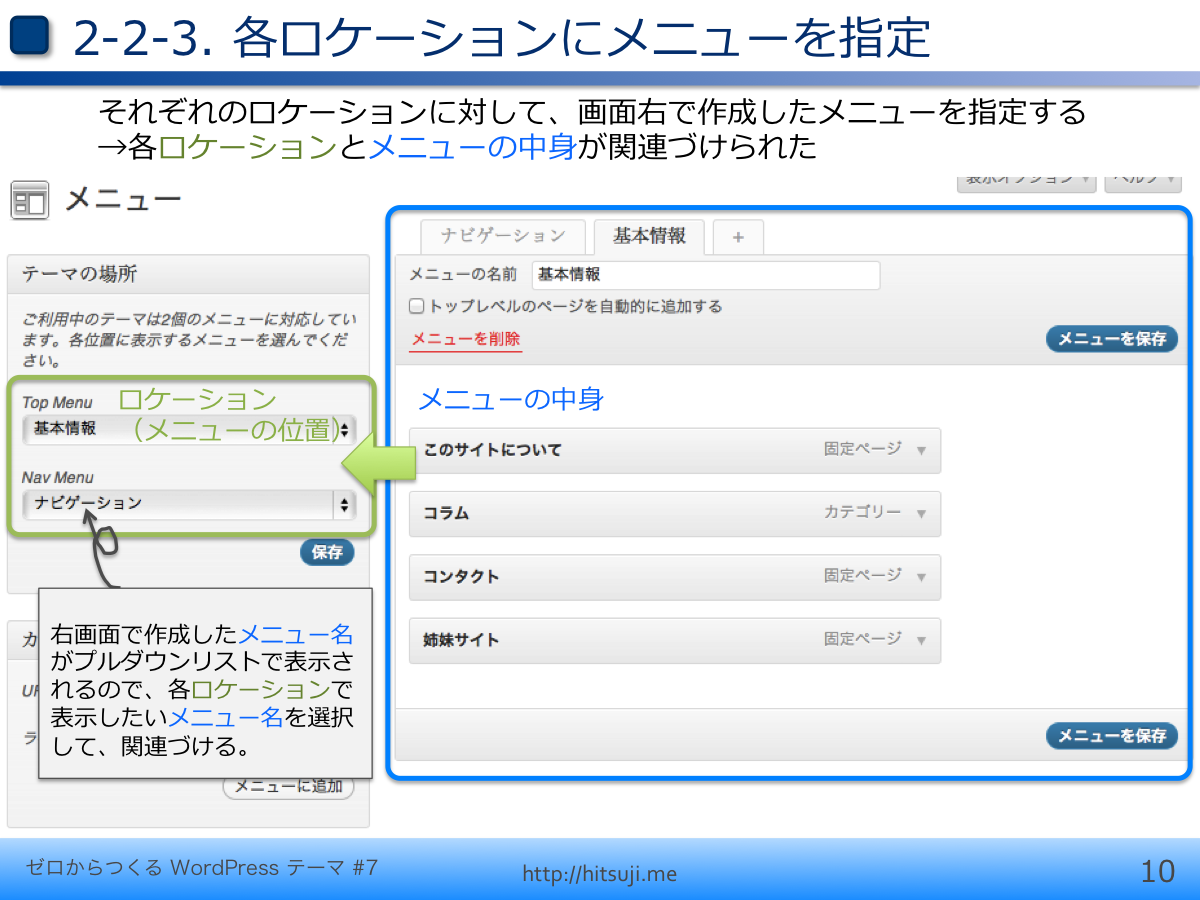
プルダウンでメニューを指定
前のスライドで、2つのメニューを作成しました。すると、画面左のテーマの場所ボックスの各項目において、右画面で作成したメニュー名をプルダウンで選択できるようになります。
ここでは、「Top Menu」のロケーションに「基本情報」のメニュー、「Nav Menu」のロケーションに「ナビゲーション」のメニューを表示したいので、それぞれ上画面のように指定しました。
この作業により、2つのロケーションに対して、それぞれ、表示するメニューの中身を関連づけることができました。
slide#11 各要素は”ロケーション名”をKeyとして繋がっている

カスタムメニュー出力まで
カスタムメニュー出力までの流れは以下の通りです。
- functions.phpで、カスタムメニューの「ロケーション名」とその「説明」指定する。
- ダッシュボードで、メニューの中身(画面右)を作成する。
- ダッシュボードで、ロケーション(説明が表示されている)と2で作成したメニューを関連づける。
- サイト実行時の初期化処理で、functions.phpが読み込まれて、カスタムメニュー出力が有効化される。
- header.phpに書かれたwp_nav_menu()関数で、メニューのhtmlコードが出力される。このとき、引数で指定したロケーション名について、ダッシュボード画面で関連づけられたメニュー(の中身)に従って出力される。
- index.php(又はその他のテンプレート)に書かれたインクルードタグによって、header.phpが読み込まれ、5で出力されたhtmlコードに従いサイトに反映される。
「functions.php」「ダッシュボード」からの観点で考える
各要素の関連という観点では、以下の点が挙げられます。
- functions.phpは、ダッシュボード表示時とサイト実行時のそれぞれの初期化処理で読み込まれ、結果に反映されます。
- ダッシュボードでのメニュー設定情報は、サイト実行時、具体的にはwp_nav_menu()関数を実行するときに反映されます。
slide#12 wp_nav_menu()関数のデフォルト出力とカスタマイズ

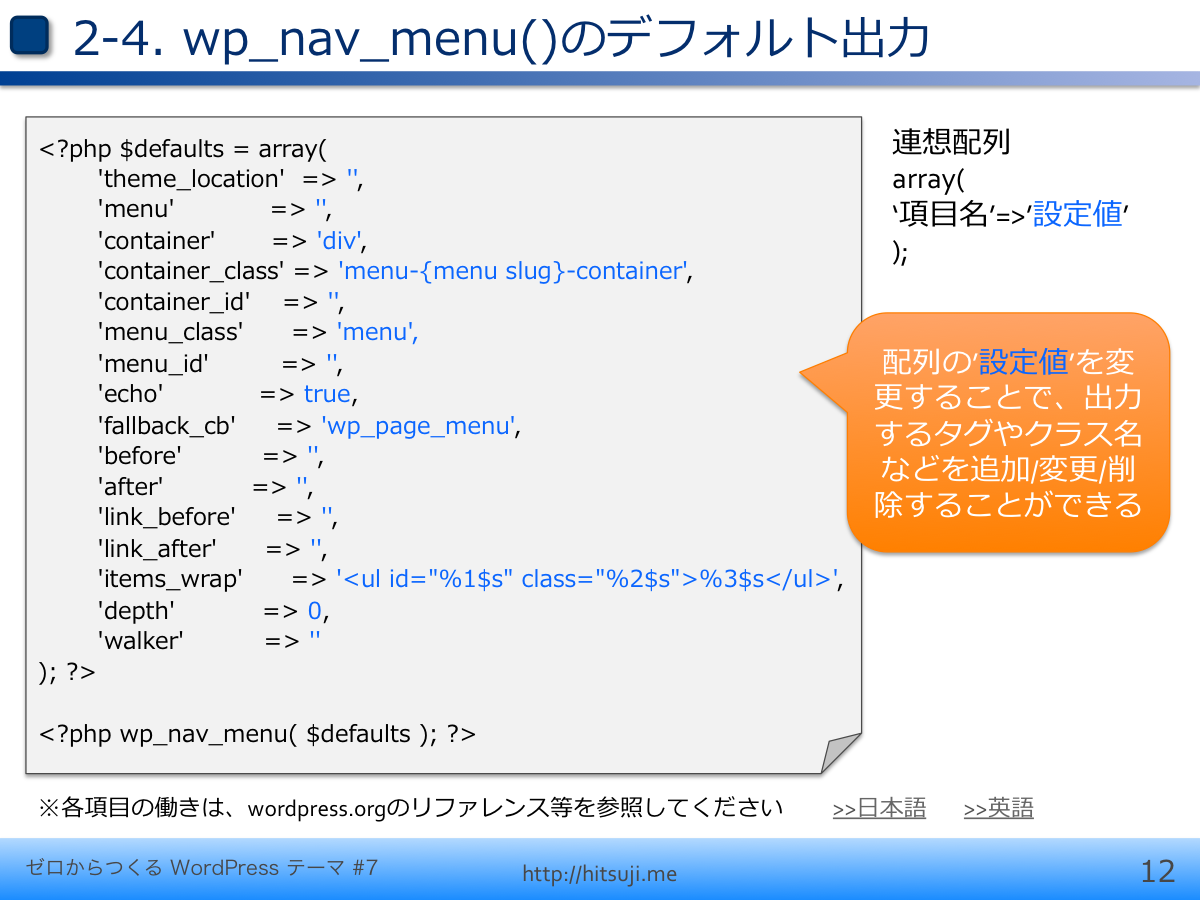
出力するhtmlはカスタマイズできる
前スライドまでのwp_nav_menu()関数は、ロケーションのみを指定しておりました。しかし、wp_nav_menu()関数には、出力をカスタマイズする項目が沢山あります。
引数を指定しない場合は、デフォルト値に従って出力
このスライドで紹介している設定値は、WordPress側で決められたデフォルト値です。前スライドまでのように、特別指定しない場合は、このスライドに書かれたデフォルト値に従って、html出力されます。
各項目の働きについては、wordpress.orgのリファレンスを参照してください。また、実際にいくつかの設定値を試しに書いてサイト実行し、出力結果(htmlソース)を見ると、挙動が良くわかると思います。
[補足]
メニューの各項目(<li>〜</li>で囲まれた部分) の出力形式を変更する場合は、さらに高度なコードが必要です。ここでは解説を割愛し、参考になりそうなURL(英語)を紹介します。
- http://wikiduh.com/1541/custom-nav-menu-walker-function-to-add-classes
- http://www.kriesi.at/archives/improve-your-wordpress-navigation-menu-output
slide#13 カスタムメニュー設置の仕上げ
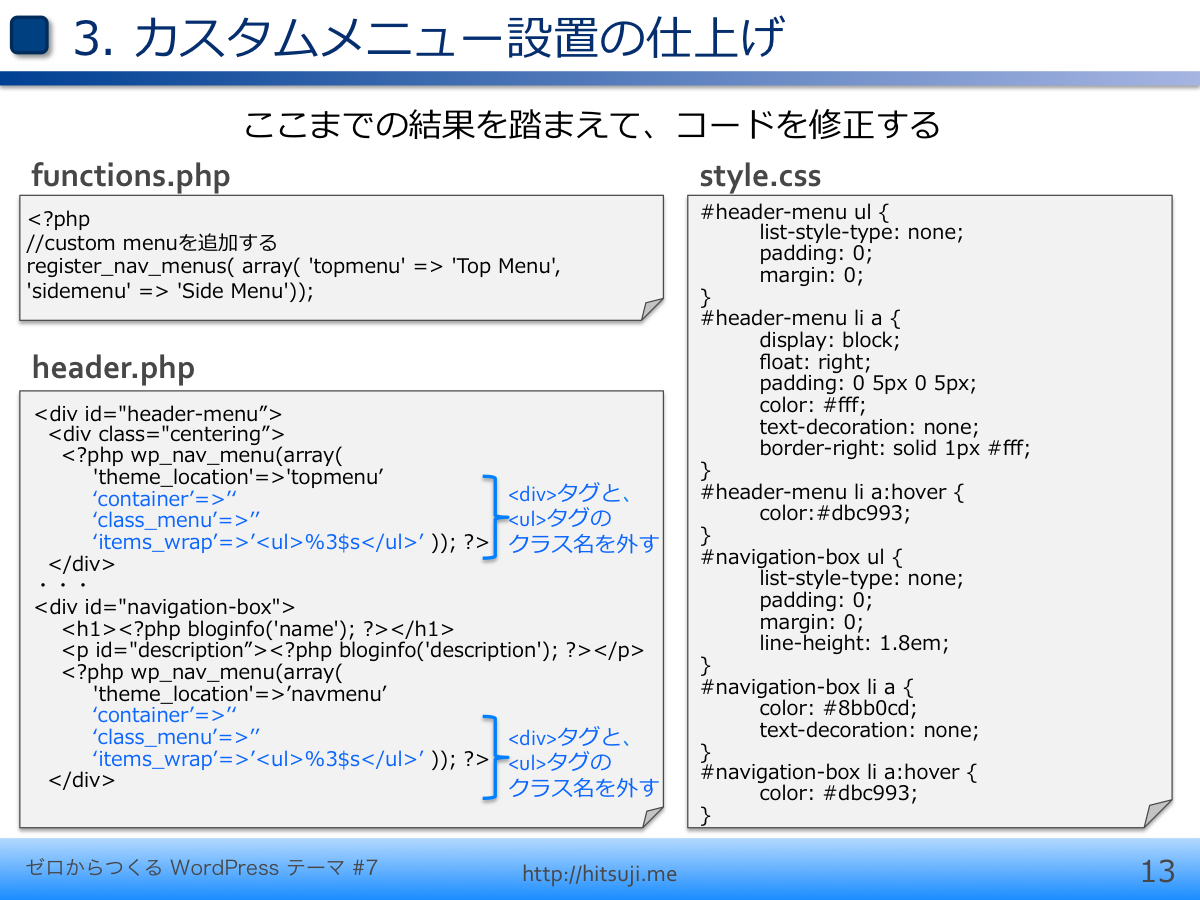
これまでの結果を踏まえて、この連載のターゲットであるhttp://design.hitsuji.me/ に合わせた仕上げをします。ここでは、前スライドで紹介したwp_nav_menu()の設定項目のうち、全体を囲む<div>タグと、<ul>タグで指定されていたidとクラス名の削除をしました。
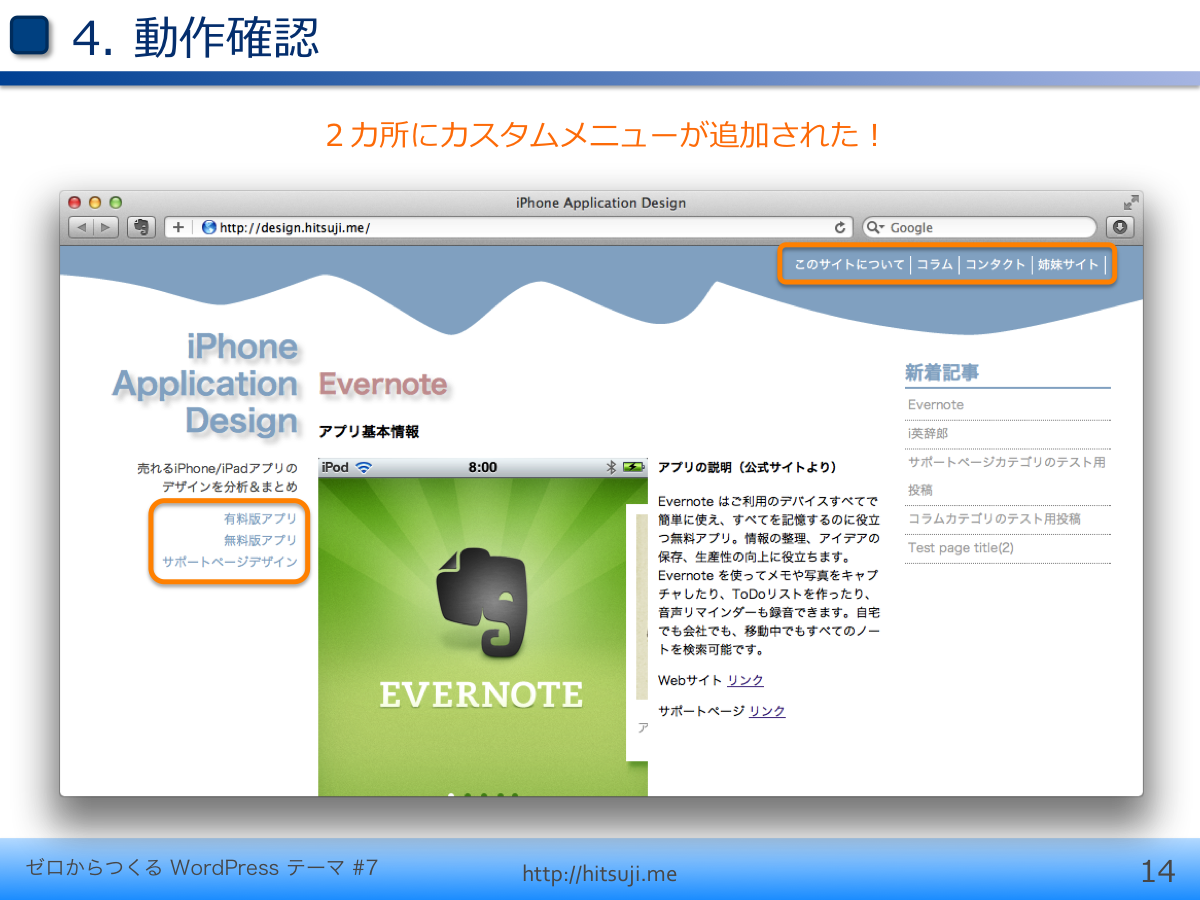
slide#14 動作確認する

2つのカスタムメニューが、それぞれ表示されました!
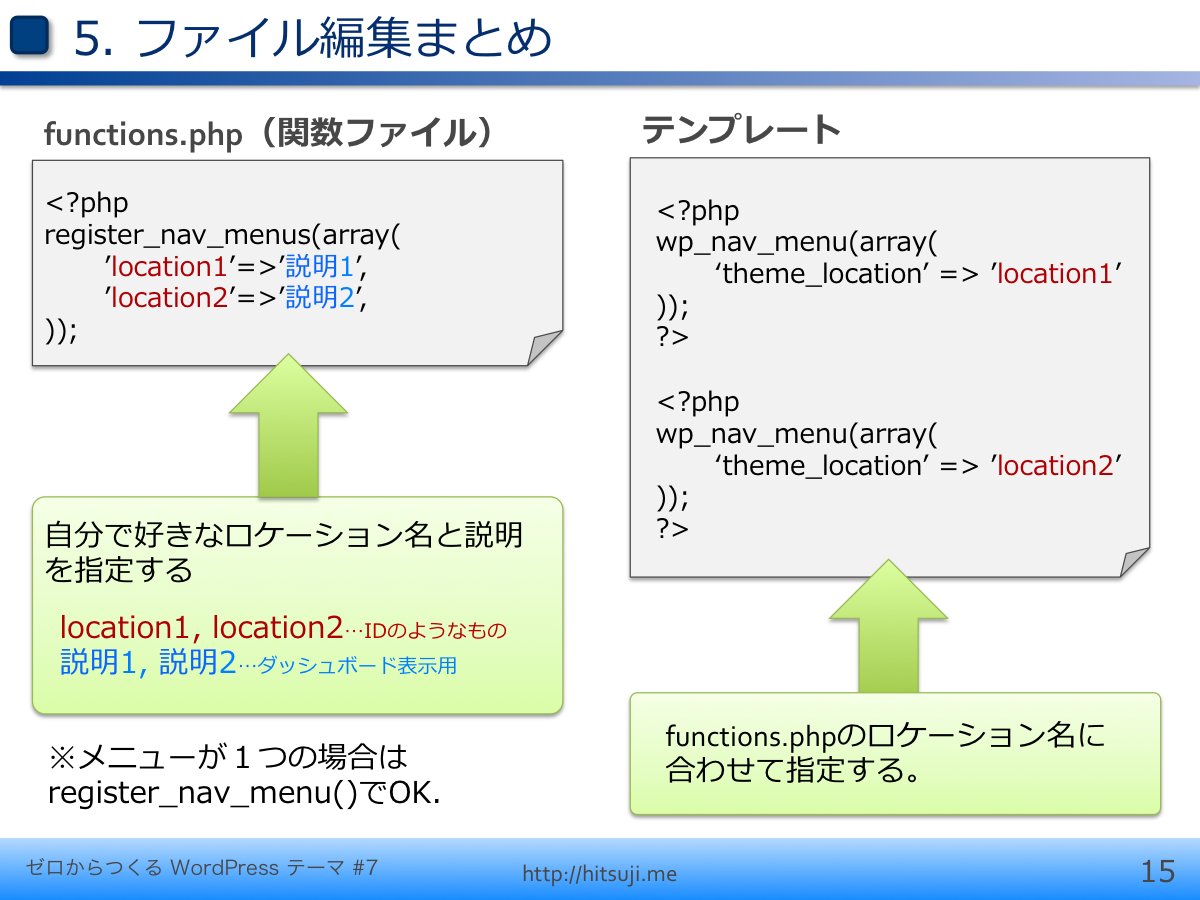
slide#15 このページだけ見れば設置できます

ファイル編集方法のおさらいです。赤字と青字は、自分で好きな値に指定する項目です。ただし、register_nav_menusとwp_nav_menuのロケーション名は一致させます。
functions.php
register_nav_menus( array('location1'=>'説明1', 'location2'=>'説明2'));
テンプレートファイル/パーツ(header.phpなど)
<?php wp_nav_menu(array('theme_location'=>'location1')); ?>
<?php wp_nav_menu(array('theme_location'=>'location2')); ?>
slide#16 次回は”アイキャッチ画像”です

次回は、アイキャッチ画像について取り上げる予定です。
最後まで読んで頂き、ありがとうございました!
