カテゴリーページの文面を編集可能にしたい
今回は、カテゴリーページページをカスタマイズします。
対象サイト:http://bousai.hitsuji.me
適用テーマ:https://github.com/hitsujixgit/wp_bousai.git
特定のカテゴリーページに固定ページを挿入する
カテゴリーページは、基本的に「あるカテゴリーに属した記事」をリストアップしたページとして生成されます。でもカテゴリーページに、そのカテゴリーの説明文とか入れたい場合もありますよね・・・。
こんな感じ。
この記事では、特定のカテゴリー(情報を得る)のカテゴリーページの冒頭に、文章&画像を挿入する手順を紹介します。挿入文は固定ページとして作成し、後で容易に編集できるようにしておきます。
固定ページを1つ作成して、挿入文を編集する
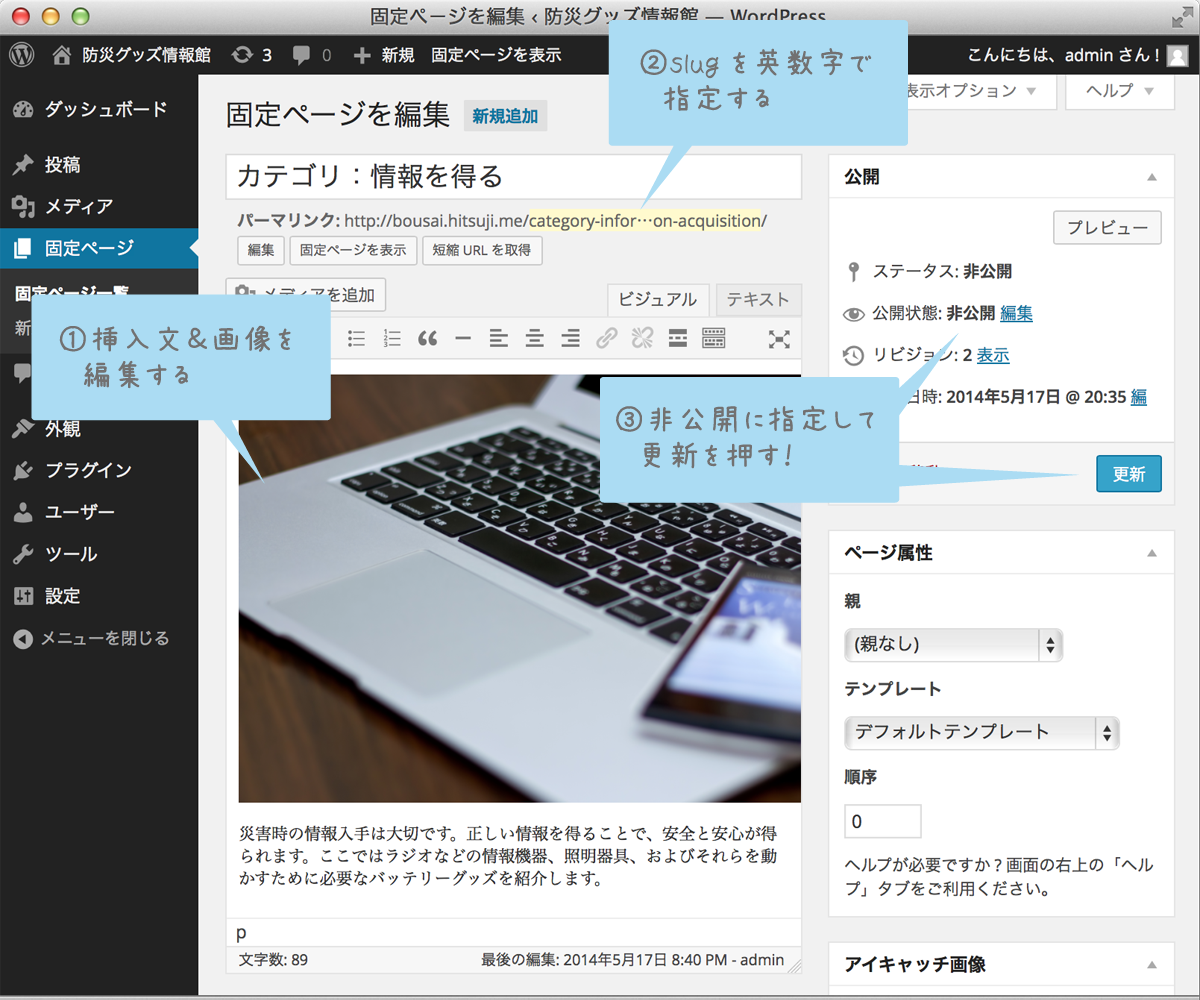
挿入文を編集するための固定ページを1つ新規作成します。通常の要領で文章&画像を編集します。通常と異なるのは下記2点です。
- slugは半角英数字で指定する(この記事を挿入時の動作安定のため)
- 公開状態を「非公開」に指定する

ここではslugを”category-information-acquisition”と指定しました。この値は後ほど使います。
専用のカテゴリーページをつくる
ここでは文章を挿入する対象カテゴリーを絞ってカスタマイズします。
category-{slug}.phpを作成する
ダッシュボード>投稿>カテゴリーを開き、文章を挿入するカテゴリーのslugを調べます。そこで調べたslugを元に、category-{slug}.phpを新規作成して、テンプレートフォルダに入れます。
このような名前にすれば、このslugに該当するカテゴリーページが作成されるときのみ、category-{slug}.phpがテンプレートとして呼び出されます。
補足:よく分からないという方は、テンプレート階層の仕組みを見てください^^
この記事でのTargetである「情報を得る」のslugは、”information-acquisition”なので、
category-information-acquisition.php
の名前でファイルを新規作成します。
category-{slug}.phpを編集する
まずは、archive.phpの全ソースコードをcategory-{slug}.phpにコピペします。コピーする理由は、カスタマイズ前のカテゴリーページと同じ構成をcategory-{slug}.phpで再現することです。
補足:もしもあなたのテンプレートにcategory.phpが存在すれば、そちらをコピーしてくださいね。この記事のテーマwp_bousaiの場合はcategory.phpが無いので、1つ下の階層のテンプレートarchive.phpをコピーしています。
タイトルを出力するコードの直後に、先ほど作成した固定ページの文面を挿入する処理を追加します。
category-information-acquisition.php
L.19-23が、固定ページを挿入するコードです。get_page_by_path()は、引数で指定したslugと一致する固定ページのオブジェクトを入手するWordPress関数です。引数には、先ほど作成した固定ページのslugを指定します。
念のためL.21で、固定ページの有無を判定して、指定した固定ページの入手に成功していた場合は、
echo '<div class="post-content">'.apply_filters('the_content', $cat_discription_page->post_content).'</div><hr />';
の1行で、本文を出力します。
the_content()関数で出力した場合と同じ出力にするために、apply_filters(‘the_content’)をかけてからecho出力する構成になっています。参考:Codex
以上で、編集は終わりです。実際にカテゴリーページを表示して、動作を確認してみてください。
トップページにも同様の方法を適応できる!
この記事ではカテゴリーページに、非公開指定した固定ページを挿入しました。この考え方は、他のテンプレートにも適用できます。つまり
- 挿入文を書いた固定ページを非表示で作成。
- ↑を挿入したいテンプレートにget_page_by_path()〜echoの処理を書く
便利なのがトップページ。最新記事も固定ページも両方表示したい!という場合に、home.phpの途中にget_page_by_path()〜echoの処理を書けばOKです。
