抜粋を表示する
目次
1. 抜粋について
WordPressの抜粋表示機能とは?
WordPressには、各投稿の抜粋を表示する機能があります。
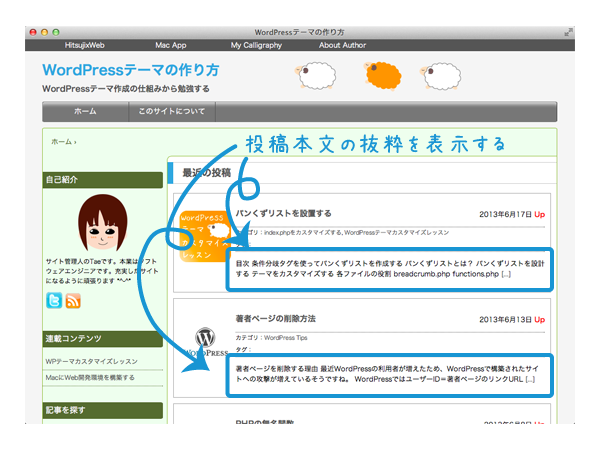
このサイトのトップページでも利用しています。

抜粋表示機能は、このように投稿を一覧で見せるときに使われることが多いです。
抜粋表示には2通りある
1)本文の先頭からの何文字かを表示する
例えば、このサイトのフロントページでは、本文の先頭から100文字を抜粋として表示するようにしています。このような使い方をするときは、投稿の書き出しで概要が分かるようにしておくとgoodです。
2)任意の文面を抜粋として表示する
本文からの引用ではなく、抜粋表示用の文言を指定することもできます。
文面は投稿画面の「抜粋」の項目に入力します。

もし「抜粋」の項目が表示されていない場合は、画面右上の「表示オプション」をクリックします。抜粋のチェックボックスをONにすると表示されます。
2. 今回作成するもの
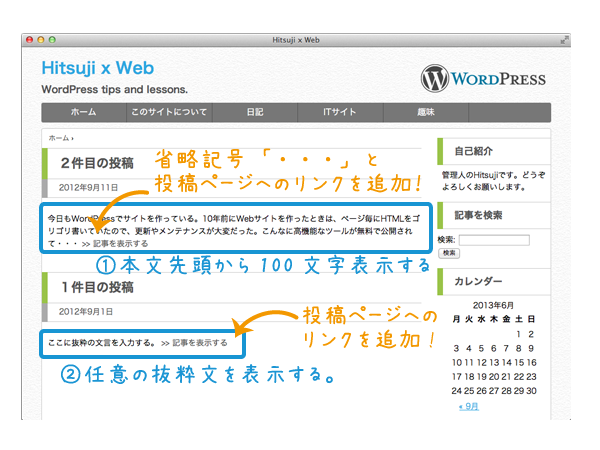
フロントページで「最新の投稿」を表示したときに、下図のような形式で抜粋表示するようにカスタマイズしていきます。

ここでは、先ほど挙げた2種類の表示それぞれについて、次のように対応していきます。
(表示1)本文先頭から100文字を表示する
投稿画面で抜粋文面を入力しない場合は、本文先頭から100文字を表示します。この場合は文面が途中で切れるので省略記号「・・・」を文尾に表示することにします。また、その後ろに投稿ページへのリンクを貼ることにします。
(表示2)任意の抜粋文を表示する
投稿画面で抜粋文面を入力した場合には、入力した文面をそのまま出力します。文尾には(表示1)と同様に、投稿ページへのリンクを貼ることにします。
3. テーマをカスタマイズする
※準備として、ダッシュボード>投稿>投稿の編集を開き、いくつかの投稿について抜粋文を入力しておきます。
ここでは、「1件目の投稿」にのみ抜粋文を入力しています。
content.phpを編集する
フロントページで抜粋が表示されるようにコードを追記します。
content.php
<article class="post">
<header>
<h1 class="post-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post-meta"><?php the_date(); ?></p>
</header>
<div class="post-content">
<?php
if(is_home()) {
the_excerpt(); //抜粋を表示する
} else {
the_content(); //全文を表示する
}
?>
</div>
</article>
ファイルを保存し、content.phpの動作を確認してみます。

抜粋を出力するには、the_excerpt()関数を使います。この例では、
- 2件目の投稿(抜粋文入力無し)では、本文の先頭から55文字+省略記号
- 1件目の投稿(抜粋文入力有り)では、抜粋フォームに入力した内容
がそれぞれ出力されています。
このように、the_excerpt()関数は、抜粋フォームの値が有る場合はその値を出力し(表示2)、値が無い場合は本文の先頭から何文字かを出力します(表示1)。表示1と2は、the_excerpt()関数内で自動的に切り替わります。
なお、抜粋が未入力の場合(表示1)のデフォルト設定は
- 出力字数:55文字
- 省略記号:[…]
です。何も指定しないときは、このデフォルト設定に従って出力されます。
※補足
デフォルト値は、/wp_includes/formatting.phpのwp_trim_excerpt()関数定義内に記載されています。
プラグインを導入する
WP Multibyte Patchをインストールします。
このプラグインを使うことで、マルチバイト文字が含まれる文字列を正しくカウントすることができます。このプラグインを使用しない場合、本文先頭から日本語文字列をカットするときに、指定した字数通りにならないことがあります。
functions.phpを編集する
functions.phpにコードを挿入することで、次の3つを指定していきます。
- 本文からの抜粋文字数を100字にする
- 省略記号を「・・・」に変更する
- 抜粋の最後に、個別投稿記事へのリンク(>>記事を表示する)を出力する
functions.php(追記)
// 字数を100文字に指定する function my_excerpt_mblength($length) { return 100; } add_filter('excerpt_mblength', 'my_excerpt_mblength'); // 本文からの抜粋末尾の文字列を指定する function my_auto_excerpt_more($more) { return '・・・'; } add_filter('excerpt_more', 'my_auto_excerpt_more'); // 抜粋末尾に個別投稿ページへのリンクを追加する function my_custom_excerpt_more($excerpt) { return $excerpt . '<a href="' . get_permalink($post->ID) . '"> >> 記事を表示する</a>'; } add_filter('get_the_excerpt', 'my_custom_excerpt_more');
ここでは3つの関数を定義して、それぞれadd_filter()でフィルターにフックさせます。
add_filter()関数について
add_filter()関数は、フィルター処理を追加するための関数です。フィルターを理解するために、ここでは3つ目の処理を例にあげます。フィルターの初期化時とテンプレート実行時の動作は、それぞれ下図のようなイメージになります。

※補足
動作を若干デフォルメした図になっています。厳密な動作を知りたい場合はソースコードを見てください。
初期化時の動作
functions.phpに、フィルタ処理関数とadd_filter()関数を挿入します。add_filter()関数の引数には、
- 第一引数:フック対象のフィルタ名(フィルタに対応したWordPress関数名。一覧はこちら)
- 第二引数:フィルタ処理用関数名
を指定します。具体的には、
- フック対象のフィルタ名:get_the_excerpt(WPが用意)
- フィルタ処理用関数名:my_custom_excerpt_more(自分が用意)
です。
add_filter('get_the_excerpt', 'my_custom_excerpt_more');
が実行されると、get_the_excerpt()関数が実行されるとき、ある所定のタイミングで、my_custom_excerpt_more()関数が呼び出されるように登録されます。
なお、フィルター処理関数に何を書けばよいかについては、この後紹介します。
テンプレート実行時の動作
テンプレートパーツcontent.php内でthe_excerpt()関数が呼ばれたときの動作の流れです。(上図に対応)
- 抜粋を表示する関数the_excerpt()を実行すると、get_the_excerpt()関数が呼ばれます。
- get_the_excerpt()関数内では、まず抜粋の値を入手する通常の処理を行います。
- 初期化時にadd_filter()で登録したmy_custom_excerpt_more()関数が呼ばれます。
- get_the_excerptの場合は、引数で抜粋文字列を受け取ります。その文字列に対して好きな加工=フィルタ処理を行い(ここではリンクタグを末尾に追加)、加工後の文字列を返り値として渡します。
- get_the_excerpt()関数の返り値として、加工後の文字列が返されます。
フィルター処理関数に書くべき内容
つまり、get_the_excerptに対応したフィルター処理関数は、引数で「通常処理後の抜粋の文字列」を受け取り、返り値で「引数で受け取った文字列に対して、好きな加工をした文字列」を返すという関数を書けばOKということになります。
今回のカスタマイズでは、抜粋文末に個別投稿ページに誘導するリンクを追加したいので、
return $excerpt . '<a href="' . get_permalink($post->ID) . '"> >> 記事を表示する</a>';
という記述になっています。
使えるフィルタはadd_filterで検索
CodexにはWordPressが対応しているフィルタのリストが掲載されています。が、これらは使えるフィルタの一部になります。主なフィルタは、
/wp-includes/default-filters.php
に掲載されています。そのほかは、WordPressコアファイルをadd_filterで検索すると、有効なフィルタを探すことが出来ます。
フィルタの動作はさまざま
get_the_excerptフィルタの場合は、引数として通常処理後の抜粋文字列を受け取り、返り値としてフィルタ処理後の文字列を返すというものでした。
しかし、フィルタの動作は様々です。例えば、今回のカスタマイズで使っているexcerpt_mblengthフィルタの場合は、返り値として抜粋文字数を指定するというものです。
きちんと各フィルタの動作を確認するためには、フィルタに対応しているWordPress関数について、その定義が書かれたソースコードを探し出して、コードの内容を確認するしかなさそうです。
動作を確認する
以上のカスタマイズで、意図通りに抜粋文が表示されました!

4. さらに抜粋表示をカスタマイズする
ここでは、抜粋表示に関わる2つのトピックスを取り上げます。
抜粋入力されている場合でも、本文からの抜粋記事を出力する
テーマによっては、抜粋フォームに入力されている値を無視して、本文から切り出した文字列を出力したい場合があると思います。その場合は、
<?php the_excerpt(); ?>
の代わりに、
<p><?php echo wp_trim_excerpt(); ?></p>
を挿入すればOKです。
固定ページに抜粋フォームを追加する
デフォルトでは固定ページには抜粋フォームがありません。追加するためには、次のコードをfunctions.phpに追記すればOKです。
functions.php(追記)
// 固定ページに抜粋を追加する function my_add_excerpt_to_page() { add_post_type_support('page', 'excerpt'); } add_action('init', 'my_add_excerpt_to_page');
このコードを追記した後、固定ページの編集画面を開くと、表示オプションに「抜粋」が追加されます。
関連記事
WordPress Codex
「index.phpをカスタマイズする」の記事
- 第20回 ギャラリー表示をカスタマイズする
- 第19回 ページ送りを設置する
- 第18回 カテゴリやタグを表示する
- 第17回 記事の表示順、表示数を変更する – 補足
- 第16回 記事の表示順、表示数を変更する
- 第15回 アイキャッチ画像を表示する
- 第14回 抜粋を表示する << この記事です
- 第13回 パンくずリストを設置する
- 第12回 ページの種類で分岐処理する
- 第11回 カスタム投稿タイプを作成する
- 第10回 カスタム背景を設置する
- 第9回 カスタムヘッダーを設置する
- 第8回 カスタムメニューを設置する
- 第7回 コメントフォームをカスタマイズする
- 第6回 コメントフォームを設置する
- 第5回 サイドバーを設置する
- 第4回 functions.phpとは
- 第3回 テンプレートフォルダ内の画像を使用する
- 第2回 テンプレートパーツ化する
- 第1回 HTMLからWPテーマを作成する