テンプレートフォルダ内の画像を使用する
テンプレートフォルダに入れた画像を表示する
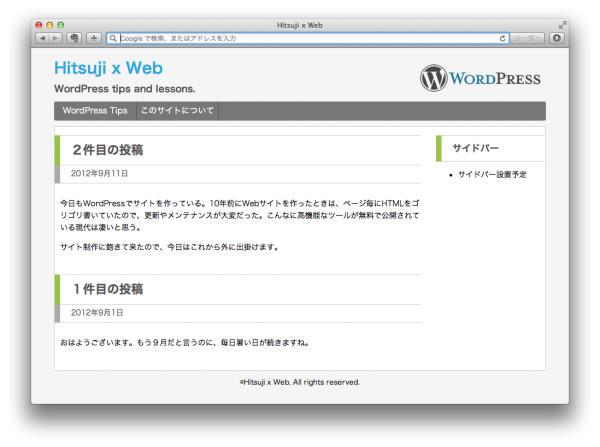
今回は、サイト右上にWPのロゴ画像を貼ってみます。

ちなみにWordPressのロゴ画像と規定は、【ここ】で公開されています。
1. 画像をテンプレートフォルダに入れる
テンプレートフォルダに、サブフォルダ/imgを作成して、画像を入れてください。これは決まり事ではありませんが、テンプレート内の画像はフォルダにまとめておく方が管理がしやすいので一般的です(screenshot.jpg/pngを除く)。
2. テンプレートファイルを編集する
メニューバーから上側を表示するコードはheader.phpに書かれているので、該当する箇所に次のような画像を表示するコードを書きます。今回のポイントは1点のみです。
元のコード
<img src="<?php bloginfo('template_url'); ?>/img/wordpress-logo-hoz-rgb.png" width="220" height="50" />
出力結果
<img src="http://localtest.net/wp-content/themes/training02-03/img/wordpress-logo-hoz-rgb.png" width="220" height="50" />
bloginfo(‘template_url’)は、テンプレートフォルダのURLを返すWordPress関数です。URLの続きは自分で書き足して、画像ファイルへのURLとなるように繋げて記述します。
(参考)編集後のファイル
header.php
style.css(編集したタグのみ表示)
「index.phpをカスタマイズする」の記事
- 第20回 ギャラリー表示をカスタマイズする
- 第19回 ページ送りを設置する
- 第18回 カテゴリやタグを表示する
- 第17回 記事の表示順、表示数を変更する – 補足
- 第16回 記事の表示順、表示数を変更する
- 第15回 アイキャッチ画像を表示する
- 第14回 抜粋を表示する
- 第13回 パンくずリストを設置する
- 第12回 ページの種類で分岐処理する
- 第11回 カスタム投稿タイプを作成する
- 第10回 カスタム背景を設置する
- 第9回 カスタムヘッダーを設置する
- 第8回 カスタムメニューを設置する
- 第7回 コメントフォームをカスタマイズする
- 第6回 コメントフォームを設置する
- 第5回 サイドバーを設置する
- 第4回 functions.phpとは
- 第3回 テンプレートフォルダ内の画像を使用する << この記事です
- 第2回 テンプレートパーツ化する
- 第1回 HTMLからWPテーマを作成する